TYPO3
Regionale Umkreissuche – entwickelt mit TYPO3 – liefert Bauherren alles auf einen Blick in Echtzeit
 Was interessiert kaufwillige Bauherren am meisten, wenn sie sich über Fertighäuser im Internet informieren? Vor allem die regionalen Infos des Anbieters, wie Musterhausparks in der Nähe, Baugrundstücke und Referenzen. Das und noch mehr wird Website-Besuchern unseres Kunden RENSCH-HAUS seit Anfang Februar über eine Umkreissuche mit einer einzigen PLZ-Eingabe angezeigt.
Was interessiert kaufwillige Bauherren am meisten, wenn sie sich über Fertighäuser im Internet informieren? Vor allem die regionalen Infos des Anbieters, wie Musterhausparks in der Nähe, Baugrundstücke und Referenzen. Das und noch mehr wird Website-Besuchern unseres Kunden RENSCH-HAUS seit Anfang Februar über eine Umkreissuche mit einer einzigen PLZ-Eingabe angezeigt.
Eine PLZ-Umkreissuche ist auf den ersten Blick nichts Besonderes, könnte man meinen. Nicht so bei der Standortsuche von RENSCH-HAUS. Hier werden aus vielen verschiedenen Datenquellen alle Hausbau-relevanten Informationen mit nur einem Klick standortbezogen auf einer Website zur Ansicht gebracht. Unsere individuelle Software-Entwicklung mit TYPO3 macht diese übersichtliche Datenansicht in einer regional aufbereiteten Struktur möglich. Bequem und komfortabel bedienbar auch per Smartphone oder Tablet, da mit mobilem Webdesign entwickelt. Google Analytics bestätigt, dass mehr als die Hälfte der Website-Besucher des Holzfertighausherstellers inzwischen mobile Endgeräte nutzt. Für künftige Bauherren von RENSCH-HAUS ein echter Mehrwert.
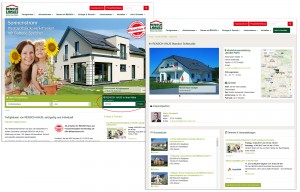
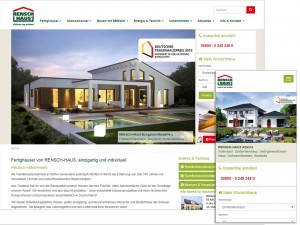
Neue TYPO3 Webpräsenz für Fertighaushersteller RENSCH-HAUS ist online!

Layout Rensch Haus Website, PC und Handy
Die Anforderungen unseres Kunden: Funktional und responsiv, redaktionell leicht zu bedienen, mit übersichtlicher Struktur und ein moderater Design-Relaunch
Die bisherige Website war nicht mehr zeitgemäß. Jede Änderung an Text und Bild war mit externem Programmieraufwand und daraus resultierenden Kosten verbunden. Heute werden moderne Websites nur noch mit Redaktionssystemen erstellt, die eine redaktionelle Pflege zeitnah und ohne Programmierkenntnisse erlauben.
TYPO3: Geo-Tags einbinden
Geo Tags sind noch relativ neu und bieten die Möglichkeit, den geographischen Standort Website (bzw. der betreibenden Person oder Firma) in Form von Meta-Tags anzulegen. Derzeit ist noch unklar, ob Google die Geo-Tags bei ortsbezogenen Suchanfragen im Ranking berücksichtigt. Hier greift Google eher auf Impressum, Branchenverzeichnisse, Whois-Datenbanken usw. zurück.
Aber warum sollte Google derart qualifizierte Infos in Zukunft verschmähen? Die Integration in die TYPO3 Website ist ja auch kein Hexenwerk.
Die Geo-Tags
Ortsname
<meta name="geo.placename" content="Neuenstein">
Längen- und Breitengrad des Standorts
<meta name="geo.position" content="50.895433;9.625299">
Länderkürzel z.B. DE für Deutschland und HE für Hessen
<meta name="geo.region" content="DE_HE">
Ein weiteres Geo-Tag mit den Koordinaten (wird von versch. Diensten verwendet)
<meta name="ICBM" content="50.895433;9.625299">
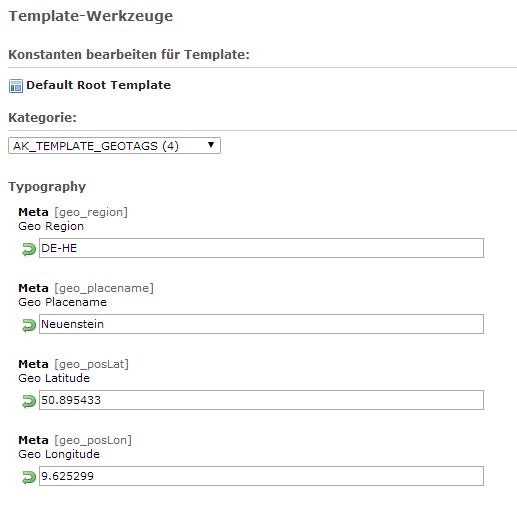
Geo-Tags über den Konstanteneditor pflegen
Im Gegensatz zu den klassichen Meta-Tags wie keywords oder description pflegt man die Geo-Tags nicht für jede Seite einzeln, sondern definiert sie einmal zentral für alle Seiten. Deshalb ist der Konstanteneditor der richtige Platz. In diesem Fall habe ich für meine AK-Template Extension einen eigenen Menüpunkt für die Geo-Tags in der constants.txt Datei definiert. Ansonsten werden die Einträge im Bereich Konstanten im Root-Template eingetragen.
# cat=ak_template_geotags/typo/10; type=text; label=Meta: Geo Region
geo_region =
# cat=ak_template_geotags/typo/20; type=text; label=Meta: Geo Placename
geo_placename =
# cat=ak_template_geotags/typo/30; type=text; label=Meta: Geo Latitude
geo_posLat =
# cat=ak_template_geotags/typo/40; type=text; label=Meta: Geo Longitude
geo_posLon =
Nun steht im Konstanteneditor ein Menüpunkt und vier Eingabefelder zur Verfügung
TypoScript
Nun müssen die Geo-Tags noch per TypoScript definiert werden. Als Werte werden nun Platzhalter verwendet, die dem Namen der Werte in den Konstanten entsprechen. TYPO3 kennt allerdings nur den ICMB-Tag.
Dieser lässt sich einbinden über:
page = PAGE
page {
meta {
...
ICBM = {$geo_posLat},{$geo_posLon}
}
}
Alle anderen Tags müssen über headerData eingebunden werden!
page = PAGE
page {
headerData{
5 = TEXT
5 {
value(
<meta name="geo.region" content="{$geo_region}" />
<meta name="geo.placename" content="{$geo_placename}" />
<meta name="geo.position" content="{$geo_posLat};{$geo_posLon}" />
)
}
}
So sollte es aussehen
Wie bekommt man seine Geodaten?
Hierfür gibt es einen Geodaten Generator, der leicht verständlich und einfach zu bedienen ist. Man kann damit zusätzlich auch noch den Erfolg der Maßnahme prüfen und ein kleines GeoTag Icon mit Link einbinden.
![]()
Geo Tag Generator
Geo Tag Validator
Neue TYPO3 Responsive Design Projekte live
Viel zu tun gab es seit meinem letzten Blogbeitrag. Das Ergebnis sind zwei neue TYPO3 Websites mit ganz unterschiedlichen Anforderungen. Beiden Projekten gemeinsam ist die Fähigkeit, sich an mobile Endgeräte wie Tablet und Smartphone anzupassen. Eine Anforderung an alle Websites, um den stark steigenden mobilen Besucherzahlen gerecht zu werden. Stichwort: Responsive Design
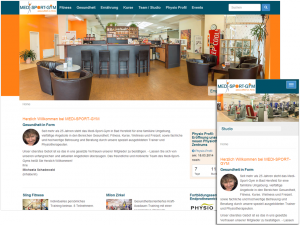
Relaunch der Medi Sport Gym Website
 Im Vordergrund stand hier der Designrelaunch und die Neustrukturierung der Inhalte. Diese wurden zunächst mit geringen Anpassungen übernommen und sollen im Rahmen einer zukünftigen redaktionellen Betreuung überarbeitet werden.
Im Vordergrund stand hier der Designrelaunch und die Neustrukturierung der Inhalte. Diese wurden zunächst mit geringen Anpassungen übernommen und sollen im Rahmen einer zukünftigen redaktionellen Betreuung überarbeitet werden.
Fitnessstudio Medi-Sport-Gym Bad Hersfeld
Neue Website der Rhönschule Gersfeld
 Die Rhönschule in Gersfeld hatte bisher noch keine Website. Anforderungen waren neben dem Einsatz von TYPO3 auch die Möglichkeit der Websitepflege durch die Lehrer. Sie erhielten eine TYPO3 Schulung für Redakteure und konnten das Gerlernte in unserer Schulungswebsite vertiefen. Zum Austausch von internen Informationen wurde auch ein passwortgeschützer Bereich in der Website angelegt.
Die Rhönschule in Gersfeld hatte bisher noch keine Website. Anforderungen waren neben dem Einsatz von TYPO3 auch die Möglichkeit der Websitepflege durch die Lehrer. Sie erhielten eine TYPO3 Schulung für Redakteure und konnten das Gerlernte in unserer Schulungswebsite vertiefen. Zum Austausch von internen Informationen wurde auch ein passwortgeschützer Bereich in der Website angelegt.
Rhönschule Gersfeld
TYPO3: Mailversand über einen externen SMTP Server
In den meisten Fällen laufen Webserver und Mailserver auf einer Maschine, sodass man für TYPO3 keinerlei Einstellungen vornehmen muss. Manchmal ist es aber anders, der Mailversand aus TYPO3 funktioniert nicht und die nervige Fehlersuche beginnt. Ein Blick ins Install Tool -> All Configration -> Abschnitt [Mail]: könnte Abhilfe schaffen.
SQL & TYPO3 : Mehrere Werte in einer Spalte abfragen
Unüblich aber manchmal kommt es vor, dass 2 oder mehr Werte als Komma separierte Liste in einem Datenbankfeld stehen. Konfrontiert wird man damit in TYPO3, wenn man mit der Tabelle fe_users arbeitet. In TYPO3 besteht die Möglichkeit, Frontend-Benutzer mehreren Gruppen zuzuordnen. Datenbanktechnisch wird dies gelöst, indem im Feld usergroup eine Liste angelegt wird.
TYPO3: Seiten mit Inhaltsnavigation
 Um den Bedienungskomfort der Website zu erhöhen, ist es vor allem bei Seiten mit viel Inhalt sinnvoll, eine Inhaltsnavigation zu erstellen um von Textblock zu Textblock navigieren zu können. Es gibt natürlich TypoScript Lösungen, die hier einen Automatismus bieten. Ich möchte das aber flexibel handhaben und eine Lösung für Redakteure vorstellen.
Um den Bedienungskomfort der Website zu erhöhen, ist es vor allem bei Seiten mit viel Inhalt sinnvoll, eine Inhaltsnavigation zu erstellen um von Textblock zu Textblock navigieren zu können. Es gibt natürlich TypoScript Lösungen, die hier einen Automatismus bieten. Ich möchte das aber flexibel handhaben und eine Lösung für Redakteure vorstellen.
Eigene Inhalte in der Facebook Fanseite mit TYPO3
 Über die OpenGraph Schnittstelle bietet Facebook die Möglichkeit, eigene Inhalte in die facebook Fanseite einzubinden. Dies geschieht per iframe und facebook macht dabei Vorgaben bezüglich der darstellbaren Höhe und breite innerhalb der Fanseite.
Über die OpenGraph Schnittstelle bietet Facebook die Möglichkeit, eigene Inhalte in die facebook Fanseite einzubinden. Dies geschieht per iframe und facebook macht dabei Vorgaben bezüglich der darstellbaren Höhe und breite innerhalb der Fanseite.
Warum sollten diese eigenen Seiten nicht von TYPO3 geliefert werden?
Ich habe das mal exemplarisch mit der im vorherigen Beitrag erwähnten gutschein-fulda.de durchgeführt. Besonders interessant sind hierbei die Synergien denn, ich habe bereits ein funktionfähiges Content Management System mit TYPO3. Dieses kann mir eben auch die Inhalte der facebook-Seiten verwalten. Die Seiten bekamen dann noch ein facebookoptimiertes Templa Voila Template. Einige Inhalte sind ja schon in der Website vorhanden. Um sie in facebook zu platzieren, werden die gewünschten Inhaltselemente in die neuen Seiten gelinkt.
Vorteile:
– Verwaltung der Website und der facebook-Inhalte in TYPO3
– Inhalte die schon in der Website vorhanden sind, können in der facebook Ausgabe wiederverwendet werden.
Wie das Ganze aussieht, kann man sich hier anschauen:
http://www.facebook.com/GutscheinFulda?sk=app_290619950964148
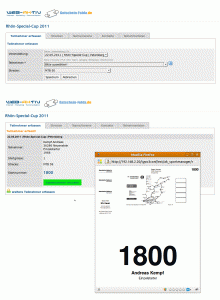
TYPO3: Rhön-Special-Cup Radsportserie mit neuer Erfassungssoftware
 Vor zwei Wochen kam mein Geschäftspartner Peter Kirsch (product-vision-media) und Mitglied RSF 80 Petersberg zu mir und fragte nach einer Möglichkeit die Starter der diesjährigen Rhön-Special-Cup Serie per EDV zu erfassen. Die Startkartenschreiberei kostet Zeit ist fehleranfällig und es fehlt die Wiederverwendung der erfassten Daten.
Vor zwei Wochen kam mein Geschäftspartner Peter Kirsch (product-vision-media) und Mitglied RSF 80 Petersberg zu mir und fragte nach einer Möglichkeit die Starter der diesjährigen Rhön-Special-Cup Serie per EDV zu erfassen. Die Startkartenschreiberei kostet Zeit ist fehleranfällig und es fehlt die Wiederverwendung der erfassten Daten.
Hm, ein bischen knapp, die Zeit. Peter war schon länger auf der Suche nach einer geigneten Software, was er fand war zu teuer und musste trotzdem noch angepasst werden.
Wie wärs mit einer Erfassungssoftware auf Basis von TYPO3?
Ziemlich leichtfertig, mein Vorschlag, immerhin war noch keine Zeile Code geschrieben! Peter war sofort angetan, ja mach mal! Oh, je, jetzt hatte ich die Sache am Hacken. Keine Zeit verlieren, Radfahren und Freizeit fällt wohl ertsmal aus. Dank der Großzügigkeit des Haupstpsonsors Rhön Sprudel standen uns kurzerhand 4 Laptops und 1 Server zur Verfügung. Den Server habe ich mit Linux und Typo3 startklar gemacht und angefangen die Software als TYPO3- Extension zu entwickeln.
Der Tag der Wahrheit..
war gestern! Ja ich lebe noch, der Supergau blieb aus und ich konnte mich sogar noch auf dei 58km Mountainbike-Runde begeben. Alles funktionierte prima, keine langen Wartschlangen und jeder Teilnehmer bekam seine Startnummer mit Namen ausgedruckt. Wir hatten im Vorfeld alle vorhandenen Daten ins System importiert, so daß die Vereinsmitglieder zum überwiegenden Teil nur Starter, Strecke auswählen und „Startnummer drucken“ mussten. Neue Teilnehmer konnten über ein Kontaktemenü veranstaltungsunabhängig erfasst werden. Sie stehen danach ebenfalls im Auswahlfeld für alle Veranstaltungen zur Verfügung. Natürlich können auch neue Veranstaltungen und Strecken angelegt werden.
Wie gehts weiter?
Die nächste Veranstaltung findet im Juni statt und die Software bekommt den nächsten Entwicklungsschritt. Die Erfassung von ca 600 Daten direkt am Veranstaltungstag war problemlos, jedoch gibt es einige Verbesserungsmöglichkeiten. So ist z.B. die Teilnehmerauswahl aus einem Pulldownmenü (select) bei mehr als 1500 Datensätzen etwas mühsam, da man zur Vorauswahl nur die ersten beiden Zeichen eingeben kann. Hier denke ich an ein Vorschlagssystem ähnlich wie bei Google.
Da muss ich mich wohl mal näher mit AJAX beschäftigen.
Es bleibt spannend!
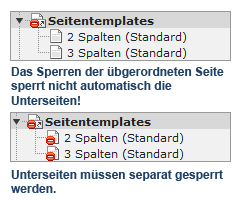
TYPO3: Seite gesperrt oder nicht gesperrt, das ist hier die Frage!
 Eine typische Situation aus dem TYPO3 Redaktuersalltag. Ein Kunde rief mich an und berichtete, das in seiner Webpräsenz gesperrte Seiten in Google indiziert wurden. Wie kann das sein?
Eine typische Situation aus dem TYPO3 Redaktuersalltag. Ein Kunde rief mich an und berichtete, das in seiner Webpräsenz gesperrte Seiten in Google indiziert wurden. Wie kann das sein?
Möglichkeit 1:
Die Seite wurde erst kürzlich gesperrt und befindet sich noch im Index. Das Problem löst sich von selbst. Ungeduldige bemühen die Google Webmastertools um die Sache zu beschleunigen. Ob es hilft?
Möglichkeit 2:
In diesem Fall die Wahrscheinlichere. Die Seite ist gar nicht gesperrt! Ein Klick auf den vom Kunden gesendeten Link brachte auch gleich Klarheit. Die Seite lies sich problemlos öffnen. Na da schaue ich doch gleich mal im Backend nach. Und siehe da, der typische Denkfehler!
Es handelte sich um eine Unterseite. Die übergordnete Seite war gesperrt und sorgt natürlich dafür, dass der entsprechende Menüpunkt mit samt seinen Unterseiten in der Webseite nicht mehr angezeigt wird. Nur, weil sich die Seiten nicht mehr im Menü befinden, sind sie noch lange nicht gesperrt!
Fazit:
Also, auch die Unterseiten explizit sperren.
Im Bereich der passwortgeschützten Seiten kann man den Zugriff auf Unterseiten vererben. Soweit ich weiß, geht das mit gesperrten Seiten nicht. Ich lasse mich aber gern vom Gegenteil überzeugen.
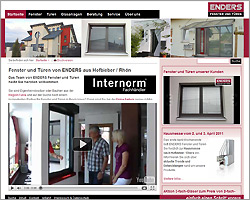
Enders Fenster und Türen mit neuem TYPO3 Internetauftritt
 Basierend auf der neuen CI des Unternehmens wurde auch eine Website erstellt. Wie bei den eigenen Produkten setzt Enders auch hier auf Qualität. So fiel die Entscheidung für TYPO3 nicht schwer.
Basierend auf der neuen CI des Unternehmens wurde auch eine Website erstellt. Wie bei den eigenen Produkten setzt Enders auch hier auf Qualität. So fiel die Entscheidung für TYPO3 nicht schwer.
Umgesetzt habe ich das Projekt mit TYPO3 und Templa Voila, einer Templatetechnologie, die eine besondere Flexibiliät der Seitengestaltung ermöglicht. So hat der Redakteur die Möglichkeit, das Seitetemplate z.B. 2 oder 3-spaltig frei zu wählen. Zudem kann die Anordnung der Inhalte in Form Inhaltstemplates (Flexible Content Elements) ebenfalls frei gewählt werden.
Mein Geschäftspartner Thomas Noll ( Der Internet Redakteur) hat die Webseiteninhalte redaktionell erstellt und suchmaschinentechnisch bearbeitet. Er übernimmt ebenfalls die zukünfitige redaktionelle Betreuung der Website. Besuchen Sie auch mal seinen BLOG. Dort gibt es viele spannende Beiträge rund um Internet, Online-Marketing, Social Media. usw.
Vogelsbergschule Lauterbach mit neuer TYPO3 Website live!
 Ende 2009 erhielt ich den Auftrag, die Website der Vogelsbergschule Lauterbach mit TYPO3 neu zu erstellen. Besonderes Augenmerk sollte die einfache Pflege der Website durch Lehrer und Fachbereichsleiter sein. Diese erhielten erstmalig auch meine Online TYPO3 Redaktionsschulung. Kernstück ist die auf TYPO3 basierende Schulungswebsite in der alle Aufgaben der Schulung direkt durchzuführen sind. Im Laufe dieses Jahres wurden in regelmäßigen Redaktionssitzungen Inhalte erabreitet und von den Verantwortlichen Redakteuren in die Website eingepflegt. Seit dem 15.11.2010 ist die neue Website live.
Ende 2009 erhielt ich den Auftrag, die Website der Vogelsbergschule Lauterbach mit TYPO3 neu zu erstellen. Besonderes Augenmerk sollte die einfache Pflege der Website durch Lehrer und Fachbereichsleiter sein. Diese erhielten erstmalig auch meine Online TYPO3 Redaktionsschulung. Kernstück ist die auf TYPO3 basierende Schulungswebsite in der alle Aufgaben der Schulung direkt durchzuführen sind. Im Laufe dieses Jahres wurden in regelmäßigen Redaktionssitzungen Inhalte erabreitet und von den Verantwortlichen Redakteuren in die Website eingepflegt. Seit dem 15.11.2010 ist die neue Website live.
Ich muß sagen, die Schulung war ein voller Erfolg, denn die Inhalte wurden sehr gut integriert.
www.vogelsbergschule.de
TYPO3: DAV Fulda Designrelaunch
 Im Rahmen eines Updates von TYPO3 wurde auch ein neues Design erstellt.
Im Rahmen eines Updates von TYPO3 wurde auch ein neues Design erstellt.
Aufgrund der vielfältigen Informationen des DAV bekam die Startseite einen Portalcharakter mit Informationsboxen. Zum Einsatz kam hier erstmalig unser neues dynamisches Mehrspalten Template. Es bietet bis zu 9 Darstellungsvarianten mit verschiedenen Spalten.
Für den Inhalt des Kopfbereichs wurde die TYPO3 Backendspalte RAND zugewiesen und die Extension rgsmoothgallery zur Anzeige ein Bilder-Slideshow eingesetzt. Da die Extension die Bilder aus einem definierten Verzeichnis lädt, ist ein Bilderwechsel durch das Laden neuer Bilder in das Verzeichnis einfach möglich.
Vorteile:
– Nur 1 Template
– kein Templa Voila
– Keine Auswahl von Content-Templates durch den Redakteur nötig
– Das Layout entsteht automatisch durch Befüllen der entsprechenden Spalten im TYPO3 Backend
TYPO3: Individuelle Inhalte mit TypoScript
Hin und wieder möchte man seine TYPO3 Website mit individuellen Funktionen bereichern. Dafür gleich eine Extension zu entwickeln ist wohl etwas übertrieben. Ich möchte hier an einem konkreten Beispiel demonstrieren, wie man mit TypoScript, etwas PHP auf die Typo3 Datenbank zugreift und eine Ausgabe in der Website erzeugt.
weiterlesen…
Dieser BLOG
Werbung
TYPO3 Projekte
- ALSA GmbH
- BKK Technoform
- Connors SL
- DAV Fulda
- Enders Fenster und Türen
- Fahrradhandlung A.Riebold
- Fitnessstudio Medi Sport Gym, Bad Hersfeld
- Freiw. Feuerwehr Bad Hersfeld
- GPS Mountainbiker.de
- Günther Tank GmbH
- Hochrhoen-touren.de
- Impuls Ergotherapie Fortbildung
- Krieg & Fischer Ingenieure GmbH
- Landbäckerei Brack
- NLP Weiterbildung, Elke Post
- Physioprofil Bad Hersfeld
- Praxis am Salzberg
- RELAX Group
- RENSCH-HAUS GMBH
- Rhönschule Gersfeld
- Rohrreinigung Fulda
- V.W Günther Mineralölhandelsgesellschaft mbH
- Vogelsbergschule Lauterbach
- Wolfgang Schaub GmbH
- Zahnatelier Feinschliff