Geo-Tags
TYPO3: Geo-Tags einbinden
Geo Tags sind noch relativ neu und bieten die Möglichkeit, den geographischen Standort Website (bzw. der betreibenden Person oder Firma) in Form von Meta-Tags anzulegen. Derzeit ist noch unklar, ob Google die Geo-Tags bei ortsbezogenen Suchanfragen im Ranking berücksichtigt. Hier greift Google eher auf Impressum, Branchenverzeichnisse, Whois-Datenbanken usw. zurück.
Aber warum sollte Google derart qualifizierte Infos in Zukunft verschmähen? Die Integration in die TYPO3 Website ist ja auch kein Hexenwerk.
Die Geo-Tags
Ortsname
<meta name="geo.placename" content="Neuenstein">
Längen- und Breitengrad des Standorts
<meta name="geo.position" content="50.895433;9.625299">
Länderkürzel z.B. DE für Deutschland und HE für Hessen
<meta name="geo.region" content="DE_HE">
Ein weiteres Geo-Tag mit den Koordinaten (wird von versch. Diensten verwendet)
<meta name="ICBM" content="50.895433;9.625299">
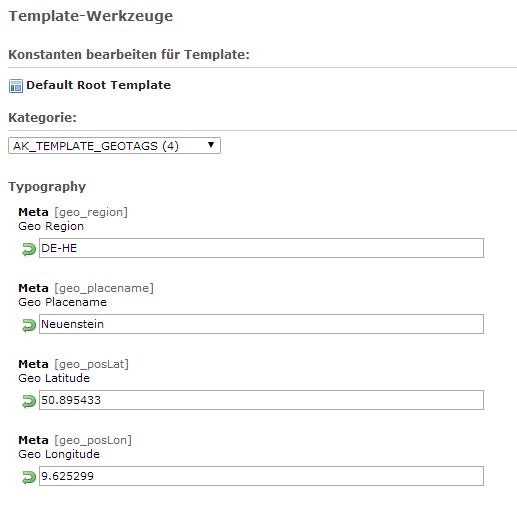
Geo-Tags über den Konstanteneditor pflegen
Im Gegensatz zu den klassichen Meta-Tags wie keywords oder description pflegt man die Geo-Tags nicht für jede Seite einzeln, sondern definiert sie einmal zentral für alle Seiten. Deshalb ist der Konstanteneditor der richtige Platz. In diesem Fall habe ich für meine AK-Template Extension einen eigenen Menüpunkt für die Geo-Tags in der constants.txt Datei definiert. Ansonsten werden die Einträge im Bereich Konstanten im Root-Template eingetragen.
# cat=ak_template_geotags/typo/10; type=text; label=Meta: Geo Region
geo_region =
# cat=ak_template_geotags/typo/20; type=text; label=Meta: Geo Placename
geo_placename =
# cat=ak_template_geotags/typo/30; type=text; label=Meta: Geo Latitude
geo_posLat =
# cat=ak_template_geotags/typo/40; type=text; label=Meta: Geo Longitude
geo_posLon =
Nun steht im Konstanteneditor ein Menüpunkt und vier Eingabefelder zur Verfügung
TypoScript
Nun müssen die Geo-Tags noch per TypoScript definiert werden. Als Werte werden nun Platzhalter verwendet, die dem Namen der Werte in den Konstanten entsprechen. TYPO3 kennt allerdings nur den ICMB-Tag.
Dieser lässt sich einbinden über:
page = PAGE
page {
meta {
...
ICBM = {$geo_posLat},{$geo_posLon}
}
}
Alle anderen Tags müssen über headerData eingebunden werden!
page = PAGE
page {
headerData{
5 = TEXT
5 {
value(
<meta name="geo.region" content="{$geo_region}" />
<meta name="geo.placename" content="{$geo_placename}" />
<meta name="geo.position" content="{$geo_posLat};{$geo_posLon}" />
)
}
}
So sollte es aussehen
Wie bekommt man seine Geodaten?
Hierfür gibt es einen Geodaten Generator, der leicht verständlich und einfach zu bedienen ist. Man kann damit zusätzlich auch noch den Erfolg der Maßnahme prüfen und ein kleines GeoTag Icon mit Link einbinden.
![]()
Geo Tag Generator
Geo Tag Validator
Dieser BLOG
Werbung
TYPO3 Projekte
- ALSA GmbH
- BKK Technoform
- Connors SL
- DAV Fulda
- Enders Fenster und Türen
- Fahrradhandlung A.Riebold
- Fitnessstudio Medi Sport Gym, Bad Hersfeld
- Freiw. Feuerwehr Bad Hersfeld
- GPS Mountainbiker.de
- Günther Tank GmbH
- Hochrhoen-touren.de
- Impuls Ergotherapie Fortbildung
- Krieg & Fischer Ingenieure GmbH
- Landbäckerei Brack
- NLP Weiterbildung, Elke Post
- Physioprofil Bad Hersfeld
- Praxis am Salzberg
- RELAX Group
- RENSCH-HAUS GMBH
- Rhönschule Gersfeld
- Rohrreinigung Fulda
- V.W Günther Mineralölhandelsgesellschaft mbH
- Vogelsbergschule Lauterbach
- Wolfgang Schaub GmbH
- Zahnatelier Feinschliff