TYPO3: Seiten mit Inhaltsnavigation
 Um den Bedienungskomfort der Website zu erhöhen, ist es vor allem bei Seiten mit viel Inhalt sinnvoll, eine Inhaltsnavigation zu erstellen um von Textblock zu Textblock navigieren zu können. Es gibt natürlich TypoScript Lösungen, die hier einen Automatismus bieten. Ich möchte das aber flexibel handhaben und eine Lösung für Redakteure vorstellen.
Um den Bedienungskomfort der Website zu erhöhen, ist es vor allem bei Seiten mit viel Inhalt sinnvoll, eine Inhaltsnavigation zu erstellen um von Textblock zu Textblock navigieren zu können. Es gibt natürlich TypoScript Lösungen, die hier einen Automatismus bieten. Ich möchte das aber flexibel handhaben und eine Lösung für Redakteure vorstellen.
Mein Content gehört mir!
 Facebook, Twitter, natürlich habe ich die entsprechenden Accounts! Aber… so wirklich überzeugt davon bin ich nicht.
Facebook, Twitter, natürlich habe ich die entsprechenden Accounts! Aber… so wirklich überzeugt davon bin ich nicht.
Die Anregung zu diesem Beitrag stammt aus der aktuellen T3n Nr. 30 (1/2013), Seite 140. Nicolai Schwarz schreibt mir in seiner Kolumne „Meins! Zurück zum Blog“ aus der Seele. Absolut lesenswert!
Zuviel blabla, zuviele Belanglosigkeiten, die einem die Zeit stehlen. Da fällt es mitunter schwer wirklich wichtige Informationen zu filtern. So halte ich es auch mit meinen Beiträgen. Mit viel Zeit und Herzblut verfasst soll ich diese nun in Facebook versenken? Da bin ich irgendwie Old School.
TYPO3: Powermail – Verschiedene Empfänger im Formular auswählen
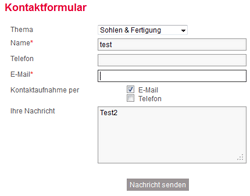
 Der Besucher soll die Möglichkeit bekommen, über ein Auswahlfeld ein Thema für seine Anfrage zu wählen. In Abhängigkeit seiner Auswahl soll das Formular an verschiedene Empfänger gesendet werden. Das sollte eigentlich keine große Schwierigkeit darstellen. Allerdings sollen die E-mail Adressen nicht im Klartext im Value des Auswahlfeldes stehen.
Der Besucher soll die Möglichkeit bekommen, über ein Auswahlfeld ein Thema für seine Anfrage zu wählen. In Abhängigkeit seiner Auswahl soll das Formular an verschiedene Empfänger gesendet werden. Das sollte eigentlich keine große Schwierigkeit darstellen. Allerdings sollen die E-mail Adressen nicht im Klartext im Value des Auswahlfeldes stehen.
Hierzu bietet powermail die Möglichkeit, Daten aus der Datenbank zu verwenden. Z.B. der Frontend-Benutzer (Tabelle:fe_users)
Nach TYPO3 Upgrade 4.6, Backend in englisch
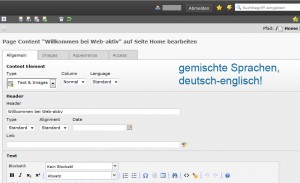
 Nach dem Upgrade auf TYPO3 4.6 kommt es gelegentlich vor, dass das Backend ganz oder teilweise in englisch angezeigt wird. In der Version 4.6 von TYPO3 wurden einige massive Veränderungen vorgenommen. Dabei ist auch die Organisation der Sprachpakete überarbeitet worden.
Nach dem Upgrade auf TYPO3 4.6 kommt es gelegentlich vor, dass das Backend ganz oder teilweise in englisch angezeigt wird. In der Version 4.6 von TYPO3 wurden einige massive Veränderungen vorgenommen. Dabei ist auch die Organisation der Sprachpakete überarbeitet worden.
Der übliche Weg, die Sprachpakete über den Extensionmanager zu aktualisieren funktioniert leider nicht mehr so ohne Weiteres.
TYPO3 Update auf 4.6, Was ist neu?
 Wie man TYPO3 generell updatet, darüber gibt es hinreichend Infos im Netz. Ich bin bei Updates generell sehr vorsichtig, vor allem bei Kundenprojekten. Auch habe ich die sog. 0-Versionen (4.4.0, 4.5.0 usw.) immer vermieden. Erfahrungsgemäß dauert es nicht lange, bis die ersten Bugfixes nachgeschoben werden.
Wie man TYPO3 generell updatet, darüber gibt es hinreichend Infos im Netz. Ich bin bei Updates generell sehr vorsichtig, vor allem bei Kundenprojekten. Auch habe ich die sog. 0-Versionen (4.4.0, 4.5.0 usw.) immer vermieden. Erfahrungsgemäß dauert es nicht lange, bis die ersten Bugfixes nachgeschoben werden.
Dennoch gibt es zwei Stolpersteine.
1. Für TYPO3 in der Version 4.6 ist nun PHP 5.3 zwingend Voraussetzung.
2. Templa Voila erzeugt Fehlermeldungen bei TYPO 3 4.6.
Lösung: Ich habe Templa Voila auf die Version 1.6.0 aktualisiert und danach TYPO3 auf 4.6 upgedatet. So gab es keine Probleme.
Seid Ihr sicher? Auch passives Surfen schuetzt vor Schaden nicht!
 Ich gehe mal davon aus, dass die meisten Internet User, die üblichen Sicherheitsregeln beim Surfen im Internet bereits verinnerlicht haben. So klickt man nicht überall drauf, lädt sich nicht alles sorglos herunter und öffnet nicht einfach Anhänge von unbekanntnen E-Mails. Immer geht der User jedoch davon aus, das er irgendwie selbst aktiv werden muß um die Gefahr auszulösen. Doch die dunkle Seite des Netzes schläft nicht.
Ich gehe mal davon aus, dass die meisten Internet User, die üblichen Sicherheitsregeln beim Surfen im Internet bereits verinnerlicht haben. So klickt man nicht überall drauf, lädt sich nicht alles sorglos herunter und öffnet nicht einfach Anhänge von unbekanntnen E-Mails. Immer geht der User jedoch davon aus, das er irgendwie selbst aktiv werden muß um die Gefahr auszulösen. Doch die dunkle Seite des Netzes schläft nicht.
Man kann sich auch durch bloses Aufrufen einer Website einen Virus einfangen!
Online-Marketing Workshop mit Sanjay Sauldie
Heute war ich auf dem Online-Marketing Workshop in Köln, veranstaltet von united domains. Nun beschäftige ich mich mit den Themen Online-Marketing und Social Media seit Anfang des Jahres intensiver und hatte keine allzugroßen Erwartungen an die Veranstaltung. Der erste Themenblog bot dann für mich nicht viel Neues, behandelt wurde das Web 1.0 mit Suchmaschinenoptimierung (On- und Offpage). Sanjay Sauldie (Internet Marketing Experte und Speaker of Excellence) , entsprechend seiner Herkunft, „indisch“ gewandet, bot einen lockeren, sehr anschaulichen, kurzweiligen Vortrag mit einigen AHA-Effekten.
Eigene Inhalte in der Facebook Fanseite mit TYPO3
 Über die OpenGraph Schnittstelle bietet Facebook die Möglichkeit, eigene Inhalte in die facebook Fanseite einzubinden. Dies geschieht per iframe und facebook macht dabei Vorgaben bezüglich der darstellbaren Höhe und breite innerhalb der Fanseite.
Über die OpenGraph Schnittstelle bietet Facebook die Möglichkeit, eigene Inhalte in die facebook Fanseite einzubinden. Dies geschieht per iframe und facebook macht dabei Vorgaben bezüglich der darstellbaren Höhe und breite innerhalb der Fanseite.
Warum sollten diese eigenen Seiten nicht von TYPO3 geliefert werden?
Ich habe das mal exemplarisch mit der im vorherigen Beitrag erwähnten gutschein-fulda.de durchgeführt. Besonders interessant sind hierbei die Synergien denn, ich habe bereits ein funktionfähiges Content Management System mit TYPO3. Dieses kann mir eben auch die Inhalte der facebook-Seiten verwalten. Die Seiten bekamen dann noch ein facebookoptimiertes Templa Voila Template. Einige Inhalte sind ja schon in der Website vorhanden. Um sie in facebook zu platzieren, werden die gewünschten Inhaltselemente in die neuen Seiten gelinkt.
Vorteile:
– Verwaltung der Website und der facebook-Inhalte in TYPO3
– Inhalte die schon in der Website vorhanden sind, können in der facebook Ausgabe wiederverwendet werden.
Wie das Ganze aussieht, kann man sich hier anschauen:
http://www.facebook.com/GutscheinFulda?sk=app_290619950964148
Gutschein-Fulda.de -> Mein-Fulda.com und es geht weiter!
 Nachdem Peter Kirsch und ich Gutschein-Fulda.de in nur 6 Wochen mit TYPO3 von der Idee bis zum Livegang gebracht hatten, ging es gerade weiter mit der Regionalplattform Mein-Fulda.com. Im Gutschein-Fulda Blog hat Peter ja schon eine Projektstory verfasst und die Ziele und Möglichkeiten der Seite beschrieben.
Nachdem Peter Kirsch und ich Gutschein-Fulda.de in nur 6 Wochen mit TYPO3 von der Idee bis zum Livegang gebracht hatten, ging es gerade weiter mit der Regionalplattform Mein-Fulda.com. Im Gutschein-Fulda Blog hat Peter ja schon eine Projektstory verfasst und die Ziele und Möglichkeiten der Seite beschrieben.
Die Gutschein-Seite ist eigenständig aber auch ein Navigationselement in der Mein-Fulda Plattform. Hier gibt es nun auch den Menüpunkt Unternehmen. Wir bieten regionalen Firmen die Möglichkeit, sich in der Plattform zu präsentieren. Dabei geht das Angebot weit über die üblichen oft auch wirkungslosen Kurzeinträge hinaus.
Mein-Fulda.com – Unternehmen bietet bis zu 5 vollwertige TYPO3-Seiten zur Präsentation inkl. Kontaktformular, Google-Routing, News-Modul und Suchmaschinenoptimierung. Das News-Modul bietet die Möglichkeit aktuelle Infos und Angebote schnell und einfach zu platzieren. Ohne SEO geht heute nichts mehr und gerade kleine Unterehmen haben kaum eine Chance, ihre Webpräsenz zu pushen ohne viel Geld in die Hand zu nehmen. Die Unternehmensseiten in der Plattform überholen meist die firmeneigenen Seiten in Google innerhalb kürzester Zeit.
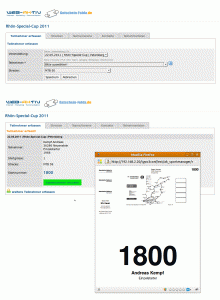
TYPO3: Rhön-Special-Cup Radsportserie mit neuer Erfassungssoftware
 Vor zwei Wochen kam mein Geschäftspartner Peter Kirsch (product-vision-media) und Mitglied RSF 80 Petersberg zu mir und fragte nach einer Möglichkeit die Starter der diesjährigen Rhön-Special-Cup Serie per EDV zu erfassen. Die Startkartenschreiberei kostet Zeit ist fehleranfällig und es fehlt die Wiederverwendung der erfassten Daten.
Vor zwei Wochen kam mein Geschäftspartner Peter Kirsch (product-vision-media) und Mitglied RSF 80 Petersberg zu mir und fragte nach einer Möglichkeit die Starter der diesjährigen Rhön-Special-Cup Serie per EDV zu erfassen. Die Startkartenschreiberei kostet Zeit ist fehleranfällig und es fehlt die Wiederverwendung der erfassten Daten.
Hm, ein bischen knapp, die Zeit. Peter war schon länger auf der Suche nach einer geigneten Software, was er fand war zu teuer und musste trotzdem noch angepasst werden.
Wie wärs mit einer Erfassungssoftware auf Basis von TYPO3?
Ziemlich leichtfertig, mein Vorschlag, immerhin war noch keine Zeile Code geschrieben! Peter war sofort angetan, ja mach mal! Oh, je, jetzt hatte ich die Sache am Hacken. Keine Zeit verlieren, Radfahren und Freizeit fällt wohl ertsmal aus. Dank der Großzügigkeit des Haupstpsonsors Rhön Sprudel standen uns kurzerhand 4 Laptops und 1 Server zur Verfügung. Den Server habe ich mit Linux und Typo3 startklar gemacht und angefangen die Software als TYPO3- Extension zu entwickeln.
Der Tag der Wahrheit..
war gestern! Ja ich lebe noch, der Supergau blieb aus und ich konnte mich sogar noch auf dei 58km Mountainbike-Runde begeben. Alles funktionierte prima, keine langen Wartschlangen und jeder Teilnehmer bekam seine Startnummer mit Namen ausgedruckt. Wir hatten im Vorfeld alle vorhandenen Daten ins System importiert, so daß die Vereinsmitglieder zum überwiegenden Teil nur Starter, Strecke auswählen und „Startnummer drucken“ mussten. Neue Teilnehmer konnten über ein Kontaktemenü veranstaltungsunabhängig erfasst werden. Sie stehen danach ebenfalls im Auswahlfeld für alle Veranstaltungen zur Verfügung. Natürlich können auch neue Veranstaltungen und Strecken angelegt werden.
Wie gehts weiter?
Die nächste Veranstaltung findet im Juni statt und die Software bekommt den nächsten Entwicklungsschritt. Die Erfassung von ca 600 Daten direkt am Veranstaltungstag war problemlos, jedoch gibt es einige Verbesserungsmöglichkeiten. So ist z.B. die Teilnehmerauswahl aus einem Pulldownmenü (select) bei mehr als 1500 Datensätzen etwas mühsam, da man zur Vorauswahl nur die ersten beiden Zeichen eingeben kann. Hier denke ich an ein Vorschlagssystem ähnlich wie bei Google.
Da muss ich mich wohl mal näher mit AJAX beschäftigen.
Es bleibt spannend!
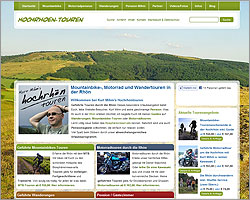
Hochrhön-touren.de live!
 Kurt Mihm bietet auf seinem neuen Tourenportal geführte Moutainbike-, Wander- und Motorradtouren in der Rhön an. Ergänzt wird das Angebot durch Übernachtungs- möglichkeiten in der eigenen Pension.Das Angebot für Motorradfahrer beinhaltelt u.a. auch die Vermietung einer Kawasaki Z. Im Laufe des Jahres wird das Tourenangebot kontinuierlich ausgebaut. So kommt auch ein Angebot für den nächsten Winter mit geführten Langlauf-, Schneeschuh- und Schlittenhundetouren dazu.
Kurt Mihm bietet auf seinem neuen Tourenportal geführte Moutainbike-, Wander- und Motorradtouren in der Rhön an. Ergänzt wird das Angebot durch Übernachtungs- möglichkeiten in der eigenen Pension.Das Angebot für Motorradfahrer beinhaltelt u.a. auch die Vermietung einer Kawasaki Z. Im Laufe des Jahres wird das Tourenangebot kontinuierlich ausgebaut. So kommt auch ein Angebot für den nächsten Winter mit geführten Langlauf-, Schneeschuh- und Schlittenhundetouren dazu.
Bei der technischen Umsetzung des TYPO3 Projektes habe ich den Schwerpunkt auf das Einstellen und Buchen von Touren gelegt. Als Tourenverwaltung wurde die bekannte TYPO3 Extension „News“ modifiziert und mit der Kontaktextension „Mailform Plus“ verknüpft.
Hier zeigt sich erneut die Flexibilität von TYPO3 als Web-Content-Management-System. Viele Anforderungen lassen sich durch Anpassung und Kombination von bestehenden Lösungen erfüllen. Das vermeidet ausufernde Budgets durch komplette Neuentwicklungen.
Besuchen Sie auch Kurt Mihm’s Rhöntourenblog:
www.lockbuch.net
CSS 3: Schöne neue Welt, aber der Internet Explorer spielt nicht mit.
 Man muß halt immer am Ball bleiben und so habe ich mir die Möglichkeiten von CSS 3 mal näher angeschaut. Den Fokus habe ich dabei mal auf kleine Funktionaltiäten, wie runde Ecken, Farbverläufe, Transaprenz, Text und Box Schatten gelegt. Wollte man derartige Desingelemente in Websites verwenden, war Handarbeit mit einem Grafikporgamm nötig.
Man muß halt immer am Ball bleiben und so habe ich mir die Möglichkeiten von CSS 3 mal näher angeschaut. Den Fokus habe ich dabei mal auf kleine Funktionaltiäten, wie runde Ecken, Farbverläufe, Transaprenz, Text und Box Schatten gelegt. Wollte man derartige Desingelemente in Websites verwenden, war Handarbeit mit einem Grafikporgamm nötig.
Das neue CSS3 vereinfacht die Sache erheblich.
Runde Ecken
Bisher hat man Boxen mit runden Ecken als Hintergrundgrafik dargestellt. Problem, die fehlende Dynamik in der Anpassung an die Inhalte in der Box. Um das zu lösen hat man die Box häufig in einen Kopfteil, einen dynamischen Inhaltsteil und einen Fußteil zerlegt. Für weitere Dynamik in der Breite mussten die einzelnen Teile nochmals zerlegt werden. Ein enormer Aufwand!
CSS 3 kann es besser, allerdings benötigt man mehrere Konfigurationen, um alle Browser abzufangen
die der Internet Explorer nicht darstellen kann.
-moz-border-radius: 10px; /* Firefox */
-webkit-border-radius:10px; /* Safari,Chrome */
-border-radius:10px;
Transaparenz
Hierfür gibt es bereits div. CSS Möglichkeiten wie z.B. opacity und sogar ne Lösung für den IE mit filter: alpha(opacity=50). Allerdings gehören die nicht zum W3C Standard und haben das Problem, das alle Elemente, die innerhalb eines mit opacity definierten Layers transparent werden.
die ersten 3 Werte definieren die Farbe und der 4. Wert die Transaparenz
background: rgba(255, 255, 255, 0.5); /* weiß, 50% Transparenz */
Farbverläufe
Auch hier hat man bisher die Farbverläufe als Hintergundgrafik dargestellt
Hier gibt es auch eine Lösung für den IE, es ist allerdings kein CSS 3!
/* Firefox */
background:-moz-linear-gradient( bottom, #235D96, #4D9EBB);
/* Safari, Chrome */
background:-webkit-gradient(linear, left top, left bottom, from(#235D96), to(#4D9EBB));
/* IE */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#4D9EBB', endColorstr='#235D96');
Text und Box Schatten
Wollte man schattierten Text in der Website haben , musste man auch hier das Grafikprogramm bemühen. Das hat große Nachteile. Erstens fehlt die Flexibilität, wenn man den Text ändern will (OK, TYPO3 hat da seine Möglichkeiten) und zweitens liefert man der Suchmaschine u. U. die wichtigen Keyowrds nicht, da diese in einer Grafik stecken.
Ein Text mit Schatten..den man im Internet Explorer nicht sehen kann.
color:#999;
text-shadow: 1px 1px 0px #555;
Das Gleiche kann man auch mit anderen HTML Elementen anstellen. hier z.B. mit einem inneren Schatten für ein INPUT-Feld
-moz-box-shadow:inset 3px 3px 3px #ddd;
-webkit-box-shadow:inset 3px 3px 3px #ddd;
box-shadow:inset 3px 3px 3px #ddd;
Fazit
Auch wenn der Internet Explorer, wie immer hinterher hinkt, sollte man auf den Einsatz von CSS 3 nicht verzichten. Der IE verliert massiv an Boden, was uns Webentwickler ziemlich glücklich macht. Verursacht dieser Browser teilweise erheblichen Mehraufwand bei der Entwicklung, der dem Kunden nur schwer zu vermitteln ist. Ich versuche jedenfalls, für den IE eine ordentliche Darstellung umzusetzen. Diese muß dann aber nicht absolut identisch mit den anderen Browsern sein (z.B. keine Runden Ecken bei Inhaltselementen in TYPO3). Ich denke hier kann man seine Kunden überzeugen, zumindest dahingehend, das erheblicher Mehraufwand auch mehr kostet. Dieser Aufwand hat auch noch ein Haltbarkeitsdatum, nämlich bis zum Erscheinen des IE 9 (Betaversion gibt es schon).
Links
Deutsche Referenz zu CSS (CSS 4 You)
CSS 3: Aktueller Stand und Vorschau – Webmasterpro.de
Norman’s Blog – Hintergrundverläufe mit CSS 3
Web-aktiv ist nun auch TYPO3 Association Supporting Member
Als erfahrener TYPO3 Spezialist leiste ich mit meiner Mitgliedschaft einen Beitrag zur Sicherung und Weiterentwicklung von TYPO3. Schließlich ist TYPO3 meine Geschäftsgrundlage, die es neben den Investitionen meiner Kunden zu sichern gilt.
Spamschutz für E-Mail Links
Weit verbeitet ist inzwischen das At-Zeichen durch Kombinationen wie
“[at], (at)” oder ähnlichem zu ersetzen. Ich halte das für ziemlich nutzlos.
Bots suchen nach Zeichen. Dem Bot beizubringen nach den o.g. Zeichenkombis zu suchen kann
der Programmierlehrling im ersten Jahr.
at und Punkt einer Mail durch Grafiken zu ersetzen ist meiner Meinung nach am Wirkungsvollsten. Letztendlich ensteht dadurch HTML Code aus Text-Bild-Text usw.
Die ganze Website ist so aufgebaut. Wie soll der Bot nun erkennen, das es sich hier ausgerechnet um eine Mailadresse handelt?
Unberücksichtigt bleibt dabei die Frage, ob der Bot das At-Zeichen im Bild lesen kann.
TYPO3 bietet die Möglichkeit per TypoScript alle vom Redaktuer eingegebenen Links automatisch zu verschlüsseln. Wie das geschieht kann man ebenfalls festgelegen.
Ich habe dazu einen sehr guten Blog Beitrag hier gefunden:
http://typo3blogger.de/e-mail-adresse-gegen-spam-schutzen/
Folgendes Javascript, von der Uni Hamburg kann man natürlich auch außerhalb von TYPO3 verwenden. Einfach in die Website einbinden, direkt oder als js-Datei.
function UnCryptMailto(s) {
var n=0;
var r="";
for(var i=0; i < s.length; i++) { n=s.charCodeAt(i); if (n>=8364) {n = 128;}
r += String.fromCharCode(n-(1));
}
return r;
}
function linkTo_UnCryptMailto(s) {
location.href=UnCryptMailto(s);
}
Unter: http://www.math.uni-hamburg.de/it/dienste/encryptma.html
kann man seine Mail verschlüsseln und dann in der Website eintragen.
Das o.g Script entschlüsselt die Mail beim Anklicken wieder.
Wie tt_news mich fast zum Wahnsinn trieb, AMENU zeigt alle News an!
 Version: tt_news 2.5.2
Version: tt_news 2.5.2
tt_news, eine der erfolgreichsten TYPO3 Extensions überhaupt. Ich setze sie natürlich auch bei einigen meiner Projekte ein. Bei der Freiw. Feuerwehr Bad Hersfeld soll tt_news für die Verwaltung der Einsatzberichte verwendet werden. Für das Archiv habe ich brav die Ansicht : AMENU verwendet und in den Konstanten die Einstellung : plugin.tt_news.datetimeDaysToArchive = 365 gesetzt. D.h. Archiviere alle Einsatzberichte, die Älter als 1 Jahr sind. So weit so gut, oder doch nicht?
Neeeeeeeeee!
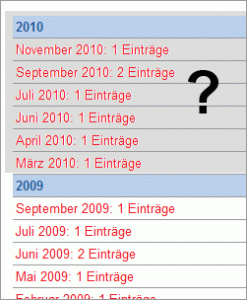
Warum nur zeigt die AMENU Ansicht alle News (auch die 2010er) an?
Wie in Bild1 zu sehen ist werden alle 2010er Einträge angezeigt. Damit nicht genug, klickt man dann auf einen der Einträge, sollte eine Listenansicht mit entsprechenden Einträgen erscheinen. Tut sie aber…..nur teilweise. Bei den 2009er Einträgen und älter funktioniert es so wie zu erwarten. Bei den 2010er eben nicht (Bild2). Das ist auch zu erwarten, da diese Einträge ja noch nicht archiviert sind.
Bei den 2009er Einträgen und älter funktioniert es so wie zu erwarten. Bei den 2010er eben nicht (Bild2). Das ist auch zu erwarten, da diese Einträge ja noch nicht archiviert sind.
Seit Stunden probiere ich alle Einstellungen . Es ist doch unlogisch, in einem Archiv sollen bitte auch nur die archiverten Einträge zu sehen sein. Ist das noch niemandem aufgefallen?
Doch! Glücklicherweise bin ich auf folgenden Blog gestoßen: münster-webdesin.net. Hier habe habe ich eine Lösung gefunden. Nochmal, herzlichen Dank dafür!
Lösung:
Im TS sollte folgende Eintrag gesetzt werden:
plugin.tt_news.enableArchiveDate = 0
Standardmäßig steht es auf 1. Nun sehe ich in meiner Archivansicht schön alle Einträge, die älter als ein Jahr sind.
So soll es sein!
Dieser BLOG
Werbung
TYPO3 Projekte
- ALSA GmbH
- BKK Technoform
- Connors SL
- DAV Fulda
- Enders Fenster und Türen
- Fahrradhandlung A.Riebold
- Fitnessstudio Medi Sport Gym, Bad Hersfeld
- Freiw. Feuerwehr Bad Hersfeld
- GPS Mountainbiker.de
- Günther Tank GmbH
- Hochrhoen-touren.de
- Impuls Ergotherapie Fortbildung
- Krieg & Fischer Ingenieure GmbH
- Landbäckerei Brack
- NLP Weiterbildung, Elke Post
- Physioprofil Bad Hersfeld
- Praxis am Salzberg
- RELAX Group
- RENSCH-HAUS GMBH
- Rhönschule Gersfeld
- Rohrreinigung Fulda
- V.W Günther Mineralölhandelsgesellschaft mbH
- Vogelsbergschule Lauterbach
- Wolfgang Schaub GmbH
- Zahnatelier Feinschliff