WordPress: Statische Inhalte und Artikel auf einer Seite
Bei meiner Recherche im Internet taucht immer wieder der Wunsch auf, statische Inhalte und Blogfunktion auf einer Seite darzustellen. Die Startseite dieses Blogs besteht genau aus dieser Kombination. Die Lösung für diese Anforderung wird auch Bestandteil meines Projektes “ WordPress als CMS“ sein. Darüber werde ich eine kleine Serie schreiben. Jetzt aber zur Umsetzung von statischen Inhalten und Artikeln auf einer Seite.
Zunächst zum Ablauf. Welche Schritte sind notwendig?
1. Erstellung einer statischen Seite, die den Begrüßungstext enthält
2. Die statische Seite wird zur Startseite
3. Etwas Programmierung, ein eigenes Template
4. Das Template wird der statischen Seite zugewiesen
1. Erstellung einer statischen Seite, die den Begrüßungstext enthält
Ich gehe mal davon aus, das die meisten Leser mit den grundlegenden Funktionen von WordPress vertraut sind und werde hier nicht weiter auf das Anlegen einer statische Seite eingehen. Also, Seite z.B. „Home“ anlegen und Text eingeben.
2. Die statische Seite wird zur Startseite
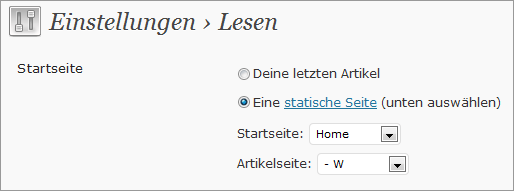
Unter Einstellungen > Lesen wird die neu angelegte Seite als Startseite festgelegt.

Soweit, so gut?
Natürlich nicht! Die Seite erscheint nun als Startseite, aber noch ohne Artikel.
3. Etwas Programmierung, ein eigenes Template
WordPress verwendet zur Darstellung der statischen Seiten die im Verzeichnis des Themes abgelegte Datei page.php. Das ist Standard und passiert automatisch. Für unsere Darstellung ist die Erstellung eines weiteren Templates notwendig. Als Basis dient die schon genannte Datei page.php, die einfach kopiert und z.B. page-with-news.php abgespeichert wird. Als erstes ändert man die Kommentarzeile oben.
<?php
/*
Template Name: Statische Seite mit News
*/
?>
Möchte man statische Inhalte und die Blogfunktion in einem Template umsetzen so ist der sog. Loop für jedes Element (statischer Inhalt und Artikel) einzeln zu verwenden.
<?php get_header(); ?>
...
...
<div id="content">
<div id="content-text">
<?php
// 1. Loop um den Text der Seite anzuzeigen
if (have_posts()) : while (have_posts()) : the_post();
?>
<?php the_content(); ?>
<?php endwhile; ?>
<?php endif; ?>
<h4>Aktuelles</h4>
<div>
// Blogeinträge abfragen cat=0 sind alle Kategorien, showposts=10 zeigt 10 Artikel an
<?php query_posts('cat=0&showposts=10');?>
// 2. Loop für die Artikel
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div id="post-<?php the_ID(); ?>">
<h1><a href="<?php the_permalink(); ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h1>
<?php the_content(__('weiterlesen...')); ?>
<?php wp_link_pages('before=<div>&after=</div>&next_or_number=number&pagelink=<span>%</span>'); ?>
<?php the_tags('<p>TAGS: ', ', ', '</p>'); ?>
<div>
<span><?php the_time('l, F jS, Y'); ?></span>
<span><?php the_category(', '); ?></span>
<span><?php comments_popup_link(__('No Comments'), __('1 Comment'), __('% Comments')); ?></span>
</div>
</div>
<?php endwhile; ?>
<?php endif; ?>
</div>
...
...
<?php get_footer(); ?>
4. Das Template wird der statischen Seite zugewiesen
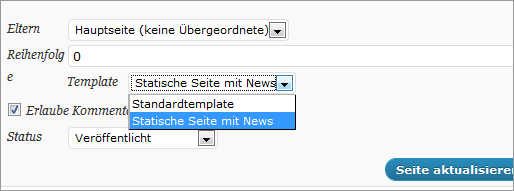
Als letzten Schritt muß das neue Template der statischen Seite zugewiesen werden. Das geht über Seiten > Bearbeiten „Home“ > Quick Edit > Template auswählen. Hier wird auch klar warum der Kommentar am Anfang des Templates wichtig ist. Er wird im Auswahlmenü angezeigt.

Nun sollte der statische Text der Seite Home und die Artikelliste zusammen angezeigt werden. So wie z.B. auf der Startseite dieses Blogs.
Hier noch ein Hinweis, da ich einige Fragen dazu bekommen habe.
Damit das Ganze funktioniert ist es zwingend notwendig, das Ihr eine neue Seite mit Testinhalt anlegt und als Startseite definiert!
Begründung:
Die Standard-Startseite von WordPress ist keine statsiche Seite und bietet daher auch keine Möglichkeit, über den Editor Inhalte zu erstellen.
31 Comments to WordPress: Statische Inhalte und Artikel auf einer Seite
WICHTIG!!!
zwischen
UND
fehlt ein sonst klappt das nicht und es kommen nur fehler
sonst perfekt genau das habe ich grade gefühlte 100std gesucht aber nirgends gefunden..
konnte zwar über das template dyn. artikel anzeigen aber dann wurde der inhalt der statischen seite nicht mehr angezeigt was ja letztendlich sinnlos ist^^
gruß can
Hallo Can,
leider konnte ich deinen Kommentar nicht so richtig entschlüsseln. Möglicherweise hattest Du Codebeispiele eingefügt, die dann rausgefiltert wurden. Dennoch habe ich den Fehler gefunden. Nach dem letzen <?php endwhile ?>
fehlt noch ein <?php endif ?>, letzte schließende div-Tag folgt danach nicht davor.
Ich habe das korrigiert. Nun sollte es funktionieren.
Gruß Andreas
Hallo,
super Tutorial, genau so etwas suche ich schon länger.
Hab das auch gleich mal ausprobiert und zusätzlich nach deinem letzten endwhile noch die Links für next_posts und previous_posts integriert. Nur leider funktionieren genau die nicht, er spring leider nicht zwischen den Artikel hin und her. Weißt du vielleicht woran das liegen könnte? Wäre für jede Hilfe froh, suche schon seid drei Tagen nach einer Lösung.
Danke und Grüße
Nils
Hallo Nils,
zunächst ist mir aufgefallen, dass Du next_posts und previous_posts verwendest. Es muss heißen: next_post() und previous_post().
In meinem Tutorial beschreibe ich die Beitragsliste (pages.php). Die o.g. Funktionen werden aber in der Einzelbeitragsansicht (single.php) verwendet.
http://doku.wordpress-deutschland.org/Template_Tags/next_post
Liste und Einzelansicht in einer Seite (bzw. einem Loop) kann eigentlich nicht funktionieren.
Gruß Andreas
Hallo Andreas,
erst einmal vielen Dank für deine schnelle Antwort. Aber jetzt hast du mich völlig verwirrt.
Eigentlich wollte ich nur eine Auflistung aller Artikel auf einer statischen Seite nach derem statischem Inhalt darstellen und zwar mit Link zu älteren Artikeln und wieder zu neueren Artikeln. Also eigentlich so, wie du es auch auf deiner Home-Page hast, nur das es bei mir nicht die Home sondern eine andere statische Seite ist.
Geht dies den generell mit WordPress? Würde halt gern WordPress als klassisches CMS nützen ohne aber die Artikel-Funktion ganz zu verlieren.
Hast du da vielleicht noch einen Tip für mich?
Grüße
Nils
Hallo Nils,
verwirren wollte ich Dich eigentlich nicht!
wenn ich das richtig verstehe wolltest Du:
1. Eine statische Seite mit Inhalt und Artikelfunktion.
Hier ist die Lösung ganz einfach. Gehe die Positionen des Tutorials durch
und lasse die Zweite Pos. einfach weg.
In deinem Fall wird deine statische Seite nicht zur Startseite.
2. Links zu älteren und neueren Artikeln
Jetzt verstehe ich, was Du meinst. next_post() und previous_post() sind
hierfür die falschen Funktionen. Diese gehen eben nur in der Einzelansicht.
Für ältere und neuere Artikel in in der Listeansicht benötigst du folgendes
nach endwhile
....
<?php next_posts_link('« Ältere Einträge') ?> <?php previous_posts_link('Neuere Einträge »') ?>
Hallo Andreas,
vielen Dank, aber leider funktioniert es immer noch nicht. Bin noch einmal dein Tutorial von vorn durch und habe den zweiten Punkt weg gelassen.
Habe sechs Dummy-Artikel angelegt und lasse mir über query_posts nur drei davon anzeigen. Wenn ich nun auf den Link „Ältere Einträge“ klicke, passiert leider gar nichts. Es bleiben immer nur die gleichen drei Artikel stehen.
Verstehe nicht warum, klingt doch alles sehr logisch, was du schreibst. Oder muss ich noch irgend etwas im Backend einstellen? Habe dort halt eine andere statische Seite als Startseite eingerichtet, sollte doch aber kein Problem darstellen, oder?
Grüße
Nils
Hallo Nils,
Habe das ganze mal mit einer statischen Seite getestet, die nicht die Startseite ist
Test.
Dort findest weitere Infos.
Hallo Andreas,
1. Ich hab den ganzen Quelltext in einer seperaten Template-Datei mit dem Namen: page_news.php.
Das Template hat den Namen: News bekommen und wurde der statischen Seite zugewiesen.
2. Im Backend habe ich unter Einstellungen / Lesen die Anzahl der angezeigten Artikel auf 3 reduziert. Und im query_posts habe ich showposts auch auf 3 gesetzt.
Leider funktioniert es nicht, auch wenn ich den query_posts ganz weg lasse, bekomme ich das selbe Ergebnis, die Blätterfunktion zeigt mir nicht die älteren oder neueren Artikel an.
Habe ich da jetzt einen gedanklichen Fehler? Ich verstehe es gerade gar nicht.
Grüße
Nils
Hallo Andreas,
danke für das Tutorial. Habe auch interessiert die Kommentar-Diskussion zwischen Dir und Nils verfolgt, da ich genau das selbe Problem habe. Leider ist hier ja keine Lösung zu finden – gibt es denn eine?
Also kann ich die Funktionen “ “ irgendwie auf der page-with-news.php nutzen? Bei mir erscheint immer die Fehlermeldung „Fehler! Die gewünschte Seite ist nicht verfügbar.“
Vielen Dank für eine Antwort.
Hallo Nils, Hallo Marten,
wenn ich das richtig sehe, get es immer noch um die
Blätterfunktion.
Ich habe mir das Ganze nochmal bei mir angesehen, folgendes ist dabei aufgefallen.
1. Meine Startseite verwedet die besagte page_with_news.php zur Darstellung von statischen Inhalten und den Artikeln. Dort gibt es unten auch meine Blätterfunktion.
mit deutschen Texten (Vorherige und Nächste Artikel). Voraussetzung ist folgendes:
....
<?php next_posts_link('« Ältere Einträge') ?> <?php previous_posts_link('Neuere Einträge »') ?>
2. Wenn ich dann blättere werden bei mir weitere Artikel angezeigt. So weit so gut. Jetzt stehen bei der Blätterfunktion unten englische Texte ?! Das kann eigentlich nicht sein, ausser….. die 2. Artikelseite verwendet nun nicht mehr die page_with_news.php
sondern ein anderes Template!
Genau so ist es auch. Bei mir ist es home.php
3. Vorschläge
a.) Die Blätterfunktion muss auch im anderen Template (home.php) vorhanden sein.
b.) Wenn die statischen Inhalte auch nach dem Blättern angezeigt werden sollen, muß die o.g. Logik auch im anderen Template eingebunden werden.
Ich hoffe, wir sind der Lösung näher gekommen.
Grüsse Andreas
Hallo Andreas,
danke für Deine Antwort und sorry für die etwas späte Rückmeldung. Ich hatte mittlerweile den Fehler gefunden. Es lag bei mir daran das im „page-with-news.php“ Template unter „showposts“ und unter den Einstellungen von WordPress, wie viele Blogeinträge angezeigt werden sollen, nicht die selbe Anzahl stand. Nachdem beides auf die gleiche Anzahlt gestellt war klappte es.
Allerdings nur so lange, bis ich auf die aktuellste WordPress Version (3.0.1) geupdatet habe.
Jetzt wird bei Klick auf „ältere Artikel“ immer wieder die „page-with-news.php“ aufgerufen und nicht mehr die originale „index.php“, die zur Anzeige der älteren Artikel verwendet wurde. (Ich glaube die meintest Du mit home.php oder?)
Hat jemand ähnliche Erfahrungen und Hinweise?
Viele Grüße,
Marten
Danke, hat wunderbar geklappt.
Hallo Andreas!
Danke für deine verständliche Erkärung und die Kommentare im Quellcode.
Chapeau bas!
Super Artikel, Du hast mir einiges an Arbeit erspart. Besten Dank!
hallo andreas,
genau so eine anleitung habe ich gesucht und es hat auch prima geklapt, bis auf die tatsache, dass nun meine sidebars links und rechts verschwunden sind. habe ich etwas falsch gemacht, oder wo liegt der fehler? wäre über hilfe sehr dankbar.
grüße sunny
Hallo Andreas,
Prima Tutorial, sehr verständlich ausgedrückt, fast genau was ich suchte!
Aber leider:
Habe das Problem, daß ich die Beiträge vor dem statischen Seiteninhalt abrufen möchte.
Dann wird der statische Teil aber leider nicht angezeigt.
Gibt es einen Trick wie das vielleicht doch möglich ist?
Vielen Dank!
Hallo Sunny,
sorry für die seeehr verspätete Rückmeldung.
Ich versuche mal eine Lösung.
1. Das neue Template ersetzt natürlich komplett das Alte.
2. Wenn Du sidebars verwendest, müssen diese im neuen Tempplate auch enthalten sein.
Hast Du evtl. vergessen, diese mit get_sidebar() oder ählich einzubauen?
LG Andreas
Hallo Edda,
eigentlich müssen die bieden Loops nur die Plätze tauschen…. aber!
Über dem 2. Loop wird mit query_posts die Abfrage des WordPress Standard Loops geändert.
wenn Du den statischen Text darunter platzierst, greift nun der darin enthaltene 1. Loop ebenfalls auf die geänderte Abfrage zu und liefert natürlich nicht den statischen Seiteninhalt.
Mögliche Lösung (ungetestet):
Die Abfrage des Loops muss also vorher wieder auf den Standard zurückgesetzt werden.
Versuche mal query_posts($query) vor dem statischen Teil zu setzen. Kurzes Feedback ob dies funktioniert wäre hilfreich.
Weitere Infos:
https://developer.wordpress.org/reference/functions/query_posts/#source-code
https://core.trac.wordpress.org/browser/tags/4.3.1/src/wp-includes/query.php#L88
LG Andreas
Hallo,
ich habe ein ähnliches Problem:
Ich habe seit längerem einen Blog (Twenty Fourteen) mit viel Beitrags-Content und möchte jetzt ein neues Oberthema offensiv in den Fordergrund rücken und arbeite darum mit einer statitschen Startseite. Im Menü habe ich nun einen Link „zum Blog‘ eingefügt. Ziel ist, dass, wenn man darauf klickt, man qausi wie früher wieder schlicht die Beitragsseite zum Herunterscrollen angezeigt bekommt allerdings ohne das recht viel Platz in Anspruch nehmende neue Oberthema vorweg. Gibt es da nicht einen Trick? Auf welcher Seite genau liegen alle Beiträge? Müsste man nicht nur diesen Link im Menü einfügen?
Vielen Dank für schnelle Hilfe
Gruß aus Hamburg
Kai
Hallo Kai,
ich bin mir nicht so ganz sicher, was Du meinst.
es gibt keine Seite in der alle Beiträge liegen. Das ganze wird über das Template page.php geregelt.
Wenn Du aber eine Seite mit allen Beiträgen im Menü verlinken möchtest, kannst Du eine Kategoerie verwenden in der alle Beiträge
drin sind. Als Vorgabe gibt es in WordPress die Kategorie Allgemein. Diese wird als Standard verwendet. Jeder neue Artikel bei dem
keine Kategorie gesetzt wird, ist automatisch in Allgemein.
Als Menü-Link kannst Du dann diese Kategorie aufrufen: http://www.meineSeite.de/category/allgemein/
LG Andreas
Lieber Andreas,
eine super Anleitung ganz herzlichen Dank, auch wenn dieser Post schon älter ist, mir hat er super weiter geholfen. Und ich habe von der ganzen Programmierung so gut wie keine Ahnung.
Nun aber doch noch eine Frage geht das auch für das jeweils hinterlegte Beitragsbild?
Danke und Grüße
Angie
Hallo!
Ich hab‘ gesucht und gesucht: Ich suche ein Plugin o.ä., das mir die BEITRAGSSEITE mit statischem Inhalt versorgt. Die Startseite soll keine Artikel anzeigen, sondern die Beitragsseite statischen Text.
Anders formuliert: Ich erstelle eine Seite und gebe diese Seite in Einstellungen > Lesen als Beitragsseite an. So weit, so einfach. Nur: Mein Inhalt wird nicht angezeigt, sondern nur die Artikel…
Danke für Tipps und Hinweise,
Gruß,
Volker
[…] Quelle: WordPress: Statische Inhalte und Artikel auf einer Seite – Onlinemarketing, SEO & TYPO3 | … […]
Hallo Andreas,
ich komm einfach nicht weiter, mir wird immer folgender Fehler angezeigt:
Parse error: syntax error, unexpected ‚\‘ (T_NS_SEPARATOR), expecting identifier (T_STRING) in … page_with_news.php on line 20
Ich hab schon alles mögliche versucht und komme einfach nicht weiter. Vielleicht kann mir hier ja jemand helfen wo ich es einfügen muss, hier mal der orginal page.php Code.
Schon mal vielen Dank
MfG Robin
Hallo,
habe es jetzt doch noch hinbekommen jedoch zeigt es leider keine Beitragsbilder an, kann man das noch machen ?
Liebe Grüße
Robin
Tolles Tutorial, das genau das beschreibt, was ich suche. Ich scheitere allerdings beim ersten Schritt: Zwar finde ich im Editor von WP die entpsrechende php-Seite, weiss aber nicht, wie ich sie kopieren und in wp einfügen kann…
Da bräuchte ich wohl einen Tipp für Dummys…
MERCI!
Hallo Eveline,
im Editor kannst Du zwar die Dateien deines Themes bearbeiten aber keine Neuen erstellen.
Dies mußt Du über ein FTP Programm tun. Ich empfele die Datei page.php zunächst herunter zu laden,
zu kopieren und in page-with-news.php umzubennen. Nun lädst Du die Datei per FTP wieder in das Verzeichnis deines
Themes (wp-content/themes/dein-theme). Nun findest Du die Datei auch in der Liste des Editors, kannst Sie auswählen und bearbeiten.
LG Andreas
Hallo,
ich habe ein kleines Update dieser Seite erstellt.
Es gibt jetzt eine Beispielseite und eine Vorlage zum Download
LG Andreas
Hi Andreas,
bei mir funktioniert es auch super, die Beiträge auf der Startseite anzeigen zu lassen.
Leider ist die Sidebar jetzt unter die Artikel gerutscht anstatt einfach an der rechten Seite zu bleiben..
Was müsste ich hier ändern?
Zudem wollte ich auch nicht die ganzen Artikel anzeigen lassen sondern es soll z.B. nach 10 Zeilen ein Button/Link mit „Weiterlesen“ kommen. Des Weiteren sollen auch nur die neusten drei Artikel angezeigt werden.
Super vielen Dank für deine Hilfe.
Grüße
Marvin
Hallo Marvin,
dieses kleine Tutorial setzt natürlich grundlegende HTML und CSS Kenntnisse voraus.
Wenn deine Sitebar unter den Text rutscht solltes Du überprüfen, ob sie korrekt in einen
Layer sitzt und ob dieser mit CSS richtig positioniert ist.
Was den weiterlesen Link an geht, gibt es die Möglichkeit, diesen Manuell mit
<!--more-->
zu setzen oder auch zu programmieren.
Siehe: https://codex.wordpress.org/Customizing_the_Read_More
LG Andreas
Schreib einen Kommentar
Dieser BLOG
Werbung
TYPO3 Projekte
- ALSA GmbH
- BKK Technoform
- Connors SL
- DAV Fulda
- Enders Fenster und Türen
- Fahrradhandlung A.Riebold
- Fitnessstudio Medi Sport Gym, Bad Hersfeld
- Freiw. Feuerwehr Bad Hersfeld
- GPS Mountainbiker.de
- Günther Tank GmbH
- Hochrhoen-touren.de
- Impuls Ergotherapie Fortbildung
- Krieg & Fischer Ingenieure GmbH
- Landbäckerei Brack
- NLP Weiterbildung, Elke Post
- Physioprofil Bad Hersfeld
- Praxis am Salzberg
- RELAX Group
- RENSCH-HAUS GMBH
- Rhönschule Gersfeld
- Rohrreinigung Fulda
- V.W Günther Mineralölhandelsgesellschaft mbH
- Vogelsbergschule Lauterbach
- Wolfgang Schaub GmbH
- Zahnatelier Feinschliff








14. Dezember 2009