Eigene Inhalte in der Facebook Fanseite mit TYPO3
 Über die OpenGraph Schnittstelle bietet Facebook die Möglichkeit, eigene Inhalte in die facebook Fanseite einzubinden. Dies geschieht per iframe und facebook macht dabei Vorgaben bezüglich der darstellbaren Höhe und breite innerhalb der Fanseite.
Über die OpenGraph Schnittstelle bietet Facebook die Möglichkeit, eigene Inhalte in die facebook Fanseite einzubinden. Dies geschieht per iframe und facebook macht dabei Vorgaben bezüglich der darstellbaren Höhe und breite innerhalb der Fanseite.
Warum sollten diese eigenen Seiten nicht von TYPO3 geliefert werden?
Ich habe das mal exemplarisch mit der im vorherigen Beitrag erwähnten gutschein-fulda.de durchgeführt. Besonders interessant sind hierbei die Synergien denn, ich habe bereits ein funktionfähiges Content Management System mit TYPO3. Dieses kann mir eben auch die Inhalte der facebook-Seiten verwalten. Die Seiten bekamen dann noch ein facebookoptimiertes Templa Voila Template. Einige Inhalte sind ja schon in der Website vorhanden. Um sie in facebook zu platzieren, werden die gewünschten Inhaltselemente in die neuen Seiten gelinkt.
Vorteile:
– Verwaltung der Website und der facebook-Inhalte in TYPO3
– Inhalte die schon in der Website vorhanden sind, können in der facebook Ausgabe wiederverwendet werden.
Wie das Ganze aussieht, kann man sich hier anschauen:
http://www.facebook.com/GutscheinFulda?sk=app_290619950964148
Gutschein-Fulda.de -> Mein-Fulda.com und es geht weiter!
 Nachdem Peter Kirsch und ich Gutschein-Fulda.de in nur 6 Wochen mit TYPO3 von der Idee bis zum Livegang gebracht hatten, ging es gerade weiter mit der Regionalplattform Mein-Fulda.com. Im Gutschein-Fulda Blog hat Peter ja schon eine Projektstory verfasst und die Ziele und Möglichkeiten der Seite beschrieben.
Nachdem Peter Kirsch und ich Gutschein-Fulda.de in nur 6 Wochen mit TYPO3 von der Idee bis zum Livegang gebracht hatten, ging es gerade weiter mit der Regionalplattform Mein-Fulda.com. Im Gutschein-Fulda Blog hat Peter ja schon eine Projektstory verfasst und die Ziele und Möglichkeiten der Seite beschrieben.
Die Gutschein-Seite ist eigenständig aber auch ein Navigationselement in der Mein-Fulda Plattform. Hier gibt es nun auch den Menüpunkt Unternehmen. Wir bieten regionalen Firmen die Möglichkeit, sich in der Plattform zu präsentieren. Dabei geht das Angebot weit über die üblichen oft auch wirkungslosen Kurzeinträge hinaus.
Mein-Fulda.com – Unternehmen bietet bis zu 5 vollwertige TYPO3-Seiten zur Präsentation inkl. Kontaktformular, Google-Routing, News-Modul und Suchmaschinenoptimierung. Das News-Modul bietet die Möglichkeit aktuelle Infos und Angebote schnell und einfach zu platzieren. Ohne SEO geht heute nichts mehr und gerade kleine Unterehmen haben kaum eine Chance, ihre Webpräsenz zu pushen ohne viel Geld in die Hand zu nehmen. Die Unternehmensseiten in der Plattform überholen meist die firmeneigenen Seiten in Google innerhalb kürzester Zeit.
TYPO3: Rhön-Special-Cup Radsportserie mit neuer Erfassungssoftware
 Vor zwei Wochen kam mein Geschäftspartner Peter Kirsch (product-vision-media) und Mitglied RSF 80 Petersberg zu mir und fragte nach einer Möglichkeit die Starter der diesjährigen Rhön-Special-Cup Serie per EDV zu erfassen. Die Startkartenschreiberei kostet Zeit ist fehleranfällig und es fehlt die Wiederverwendung der erfassten Daten.
Vor zwei Wochen kam mein Geschäftspartner Peter Kirsch (product-vision-media) und Mitglied RSF 80 Petersberg zu mir und fragte nach einer Möglichkeit die Starter der diesjährigen Rhön-Special-Cup Serie per EDV zu erfassen. Die Startkartenschreiberei kostet Zeit ist fehleranfällig und es fehlt die Wiederverwendung der erfassten Daten.
Hm, ein bischen knapp, die Zeit. Peter war schon länger auf der Suche nach einer geigneten Software, was er fand war zu teuer und musste trotzdem noch angepasst werden.
Wie wärs mit einer Erfassungssoftware auf Basis von TYPO3?
Ziemlich leichtfertig, mein Vorschlag, immerhin war noch keine Zeile Code geschrieben! Peter war sofort angetan, ja mach mal! Oh, je, jetzt hatte ich die Sache am Hacken. Keine Zeit verlieren, Radfahren und Freizeit fällt wohl ertsmal aus. Dank der Großzügigkeit des Haupstpsonsors Rhön Sprudel standen uns kurzerhand 4 Laptops und 1 Server zur Verfügung. Den Server habe ich mit Linux und Typo3 startklar gemacht und angefangen die Software als TYPO3- Extension zu entwickeln.
Der Tag der Wahrheit..
war gestern! Ja ich lebe noch, der Supergau blieb aus und ich konnte mich sogar noch auf dei 58km Mountainbike-Runde begeben. Alles funktionierte prima, keine langen Wartschlangen und jeder Teilnehmer bekam seine Startnummer mit Namen ausgedruckt. Wir hatten im Vorfeld alle vorhandenen Daten ins System importiert, so daß die Vereinsmitglieder zum überwiegenden Teil nur Starter, Strecke auswählen und „Startnummer drucken“ mussten. Neue Teilnehmer konnten über ein Kontaktemenü veranstaltungsunabhängig erfasst werden. Sie stehen danach ebenfalls im Auswahlfeld für alle Veranstaltungen zur Verfügung. Natürlich können auch neue Veranstaltungen und Strecken angelegt werden.
Wie gehts weiter?
Die nächste Veranstaltung findet im Juni statt und die Software bekommt den nächsten Entwicklungsschritt. Die Erfassung von ca 600 Daten direkt am Veranstaltungstag war problemlos, jedoch gibt es einige Verbesserungsmöglichkeiten. So ist z.B. die Teilnehmerauswahl aus einem Pulldownmenü (select) bei mehr als 1500 Datensätzen etwas mühsam, da man zur Vorauswahl nur die ersten beiden Zeichen eingeben kann. Hier denke ich an ein Vorschlagssystem ähnlich wie bei Google.
Da muss ich mich wohl mal näher mit AJAX beschäftigen.
Es bleibt spannend!
Hochrhön-touren.de live!
 Kurt Mihm bietet auf seinem neuen Tourenportal geführte Moutainbike-, Wander- und Motorradtouren in der Rhön an. Ergänzt wird das Angebot durch Übernachtungs- möglichkeiten in der eigenen Pension.Das Angebot für Motorradfahrer beinhaltelt u.a. auch die Vermietung einer Kawasaki Z. Im Laufe des Jahres wird das Tourenangebot kontinuierlich ausgebaut. So kommt auch ein Angebot für den nächsten Winter mit geführten Langlauf-, Schneeschuh- und Schlittenhundetouren dazu.
Kurt Mihm bietet auf seinem neuen Tourenportal geführte Moutainbike-, Wander- und Motorradtouren in der Rhön an. Ergänzt wird das Angebot durch Übernachtungs- möglichkeiten in der eigenen Pension.Das Angebot für Motorradfahrer beinhaltelt u.a. auch die Vermietung einer Kawasaki Z. Im Laufe des Jahres wird das Tourenangebot kontinuierlich ausgebaut. So kommt auch ein Angebot für den nächsten Winter mit geführten Langlauf-, Schneeschuh- und Schlittenhundetouren dazu.
Bei der technischen Umsetzung des TYPO3 Projektes habe ich den Schwerpunkt auf das Einstellen und Buchen von Touren gelegt. Als Tourenverwaltung wurde die bekannte TYPO3 Extension „News“ modifiziert und mit der Kontaktextension „Mailform Plus“ verknüpft.
Hier zeigt sich erneut die Flexibilität von TYPO3 als Web-Content-Management-System. Viele Anforderungen lassen sich durch Anpassung und Kombination von bestehenden Lösungen erfüllen. Das vermeidet ausufernde Budgets durch komplette Neuentwicklungen.
Besuchen Sie auch Kurt Mihm’s Rhöntourenblog:
www.lockbuch.net
TYPO3: Seite gesperrt oder nicht gesperrt, das ist hier die Frage!
 Eine typische Situation aus dem TYPO3 Redaktuersalltag. Ein Kunde rief mich an und berichtete, das in seiner Webpräsenz gesperrte Seiten in Google indiziert wurden. Wie kann das sein?
Eine typische Situation aus dem TYPO3 Redaktuersalltag. Ein Kunde rief mich an und berichtete, das in seiner Webpräsenz gesperrte Seiten in Google indiziert wurden. Wie kann das sein?
Möglichkeit 1:
Die Seite wurde erst kürzlich gesperrt und befindet sich noch im Index. Das Problem löst sich von selbst. Ungeduldige bemühen die Google Webmastertools um die Sache zu beschleunigen. Ob es hilft?
Möglichkeit 2:
In diesem Fall die Wahrscheinlichere. Die Seite ist gar nicht gesperrt! Ein Klick auf den vom Kunden gesendeten Link brachte auch gleich Klarheit. Die Seite lies sich problemlos öffnen. Na da schaue ich doch gleich mal im Backend nach. Und siehe da, der typische Denkfehler!
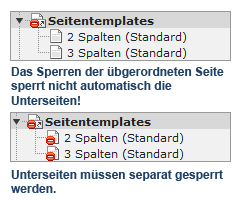
Es handelte sich um eine Unterseite. Die übergordnete Seite war gesperrt und sorgt natürlich dafür, dass der entsprechende Menüpunkt mit samt seinen Unterseiten in der Webseite nicht mehr angezeigt wird. Nur, weil sich die Seiten nicht mehr im Menü befinden, sind sie noch lange nicht gesperrt!
Fazit:
Also, auch die Unterseiten explizit sperren.
Im Bereich der passwortgeschützten Seiten kann man den Zugriff auf Unterseiten vererben. Soweit ich weiß, geht das mit gesperrten Seiten nicht. Ich lasse mich aber gern vom Gegenteil überzeugen.
CSS 3: Schöne neue Welt, aber der Internet Explorer spielt nicht mit.
 Man muß halt immer am Ball bleiben und so habe ich mir die Möglichkeiten von CSS 3 mal näher angeschaut. Den Fokus habe ich dabei mal auf kleine Funktionaltiäten, wie runde Ecken, Farbverläufe, Transaprenz, Text und Box Schatten gelegt. Wollte man derartige Desingelemente in Websites verwenden, war Handarbeit mit einem Grafikporgamm nötig.
Man muß halt immer am Ball bleiben und so habe ich mir die Möglichkeiten von CSS 3 mal näher angeschaut. Den Fokus habe ich dabei mal auf kleine Funktionaltiäten, wie runde Ecken, Farbverläufe, Transaprenz, Text und Box Schatten gelegt. Wollte man derartige Desingelemente in Websites verwenden, war Handarbeit mit einem Grafikporgamm nötig.
Das neue CSS3 vereinfacht die Sache erheblich.
Runde Ecken
Bisher hat man Boxen mit runden Ecken als Hintergrundgrafik dargestellt. Problem, die fehlende Dynamik in der Anpassung an die Inhalte in der Box. Um das zu lösen hat man die Box häufig in einen Kopfteil, einen dynamischen Inhaltsteil und einen Fußteil zerlegt. Für weitere Dynamik in der Breite mussten die einzelnen Teile nochmals zerlegt werden. Ein enormer Aufwand!
CSS 3 kann es besser, allerdings benötigt man mehrere Konfigurationen, um alle Browser abzufangen
die der Internet Explorer nicht darstellen kann.
-moz-border-radius: 10px; /* Firefox */
-webkit-border-radius:10px; /* Safari,Chrome */
-border-radius:10px;
Transaparenz
Hierfür gibt es bereits div. CSS Möglichkeiten wie z.B. opacity und sogar ne Lösung für den IE mit filter: alpha(opacity=50). Allerdings gehören die nicht zum W3C Standard und haben das Problem, das alle Elemente, die innerhalb eines mit opacity definierten Layers transparent werden.
die ersten 3 Werte definieren die Farbe und der 4. Wert die Transaparenz
background: rgba(255, 255, 255, 0.5); /* weiß, 50% Transparenz */
Farbverläufe
Auch hier hat man bisher die Farbverläufe als Hintergundgrafik dargestellt
Hier gibt es auch eine Lösung für den IE, es ist allerdings kein CSS 3!
/* Firefox */
background:-moz-linear-gradient( bottom, #235D96, #4D9EBB);
/* Safari, Chrome */
background:-webkit-gradient(linear, left top, left bottom, from(#235D96), to(#4D9EBB));
/* IE */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#4D9EBB', endColorstr='#235D96');
Text und Box Schatten
Wollte man schattierten Text in der Website haben , musste man auch hier das Grafikprogramm bemühen. Das hat große Nachteile. Erstens fehlt die Flexibilität, wenn man den Text ändern will (OK, TYPO3 hat da seine Möglichkeiten) und zweitens liefert man der Suchmaschine u. U. die wichtigen Keyowrds nicht, da diese in einer Grafik stecken.
Ein Text mit Schatten..den man im Internet Explorer nicht sehen kann.
color:#999;
text-shadow: 1px 1px 0px #555;
Das Gleiche kann man auch mit anderen HTML Elementen anstellen. hier z.B. mit einem inneren Schatten für ein INPUT-Feld
-moz-box-shadow:inset 3px 3px 3px #ddd;
-webkit-box-shadow:inset 3px 3px 3px #ddd;
box-shadow:inset 3px 3px 3px #ddd;
Fazit
Auch wenn der Internet Explorer, wie immer hinterher hinkt, sollte man auf den Einsatz von CSS 3 nicht verzichten. Der IE verliert massiv an Boden, was uns Webentwickler ziemlich glücklich macht. Verursacht dieser Browser teilweise erheblichen Mehraufwand bei der Entwicklung, der dem Kunden nur schwer zu vermitteln ist. Ich versuche jedenfalls, für den IE eine ordentliche Darstellung umzusetzen. Diese muß dann aber nicht absolut identisch mit den anderen Browsern sein (z.B. keine Runden Ecken bei Inhaltselementen in TYPO3). Ich denke hier kann man seine Kunden überzeugen, zumindest dahingehend, das erheblicher Mehraufwand auch mehr kostet. Dieser Aufwand hat auch noch ein Haltbarkeitsdatum, nämlich bis zum Erscheinen des IE 9 (Betaversion gibt es schon).
Links
Deutsche Referenz zu CSS (CSS 4 You)
CSS 3: Aktueller Stand und Vorschau – Webmasterpro.de
Norman’s Blog – Hintergrundverläufe mit CSS 3
Enders Fenster und Türen mit neuem TYPO3 Internetauftritt
 Basierend auf der neuen CI des Unternehmens wurde auch eine Website erstellt. Wie bei den eigenen Produkten setzt Enders auch hier auf Qualität. So fiel die Entscheidung für TYPO3 nicht schwer.
Basierend auf der neuen CI des Unternehmens wurde auch eine Website erstellt. Wie bei den eigenen Produkten setzt Enders auch hier auf Qualität. So fiel die Entscheidung für TYPO3 nicht schwer.
Umgesetzt habe ich das Projekt mit TYPO3 und Templa Voila, einer Templatetechnologie, die eine besondere Flexibiliät der Seitengestaltung ermöglicht. So hat der Redakteur die Möglichkeit, das Seitetemplate z.B. 2 oder 3-spaltig frei zu wählen. Zudem kann die Anordnung der Inhalte in Form Inhaltstemplates (Flexible Content Elements) ebenfalls frei gewählt werden.
Mein Geschäftspartner Thomas Noll ( Der Internet Redakteur) hat die Webseiteninhalte redaktionell erstellt und suchmaschinentechnisch bearbeitet. Er übernimmt ebenfalls die zukünfitige redaktionelle Betreuung der Website. Besuchen Sie auch mal seinen BLOG. Dort gibt es viele spannende Beiträge rund um Internet, Online-Marketing, Social Media. usw.
Web-aktiv ist nun auch TYPO3 Association Supporting Member
Als erfahrener TYPO3 Spezialist leiste ich mit meiner Mitgliedschaft einen Beitrag zur Sicherung und Weiterentwicklung von TYPO3. Schließlich ist TYPO3 meine Geschäftsgrundlage, die es neben den Investitionen meiner Kunden zu sichern gilt.
Spamschutz für E-Mail Links
Weit verbeitet ist inzwischen das At-Zeichen durch Kombinationen wie
“[at], (at)” oder ähnlichem zu ersetzen. Ich halte das für ziemlich nutzlos.
Bots suchen nach Zeichen. Dem Bot beizubringen nach den o.g. Zeichenkombis zu suchen kann
der Programmierlehrling im ersten Jahr.
at und Punkt einer Mail durch Grafiken zu ersetzen ist meiner Meinung nach am Wirkungsvollsten. Letztendlich ensteht dadurch HTML Code aus Text-Bild-Text usw.
Die ganze Website ist so aufgebaut. Wie soll der Bot nun erkennen, das es sich hier ausgerechnet um eine Mailadresse handelt?
Unberücksichtigt bleibt dabei die Frage, ob der Bot das At-Zeichen im Bild lesen kann.
TYPO3 bietet die Möglichkeit per TypoScript alle vom Redaktuer eingegebenen Links automatisch zu verschlüsseln. Wie das geschieht kann man ebenfalls festgelegen.
Ich habe dazu einen sehr guten Blog Beitrag hier gefunden:
http://typo3blogger.de/e-mail-adresse-gegen-spam-schutzen/
Folgendes Javascript, von der Uni Hamburg kann man natürlich auch außerhalb von TYPO3 verwenden. Einfach in die Website einbinden, direkt oder als js-Datei.
function UnCryptMailto(s) {
var n=0;
var r="";
for(var i=0; i < s.length; i++) { n=s.charCodeAt(i); if (n>=8364) {n = 128;}
r += String.fromCharCode(n-(1));
}
return r;
}
function linkTo_UnCryptMailto(s) {
location.href=UnCryptMailto(s);
}
Unter: http://www.math.uni-hamburg.de/it/dienste/encryptma.html
kann man seine Mail verschlüsseln und dann in der Website eintragen.
Das o.g Script entschlüsselt die Mail beim Anklicken wieder.
Feuerwehr Bad Hersfeld mit TYPO3 und Workflow
 Die neue TYPO3 Website der Freiwilligen Feuerwehr Bad Hersfeld ist seit dem 01.01.2011 live!
Die neue TYPO3 Website der Freiwilligen Feuerwehr Bad Hersfeld ist seit dem 01.01.2011 live!
Besondere Herausforderungen waren, das komplexe Redakteurskonzept mit der Einrichtung eines entsprecheden Workflows.
Neben der Kernstadt Feuerwehr haben neun weitere Ortsteilfeuwerwehren die Möglichkeit eigene Seiten innerhalb des Internetauftritts zu verwalten. Dies erforderte die Einrichtung eines Redaktions- Workflows mit ausgefeiltem Rechte und Veröffentlichungsmanagement.
Ein passwortgeschützter Bereich für die interne Kommunikation wurde ebenfalls eingerichtet.
Das Kernstück der Website dürfte die zeitnahe Veröffentlichung der Einsatzberichte sein. Hier wurde die TYPO3 Erweiterung tt_news eingesetzt. Sie ermöglicht die zusätzliche zeitgesteuerte Archivierung älterer Berichte. Eine spezielle Suchfunktion für archivierte Berichte steht auch zur Verfügung.
Wie tt_news mich fast zum Wahnsinn trieb, AMENU zeigt alle News an!
 Version: tt_news 2.5.2
Version: tt_news 2.5.2
tt_news, eine der erfolgreichsten TYPO3 Extensions überhaupt. Ich setze sie natürlich auch bei einigen meiner Projekte ein. Bei der Freiw. Feuerwehr Bad Hersfeld soll tt_news für die Verwaltung der Einsatzberichte verwendet werden. Für das Archiv habe ich brav die Ansicht : AMENU verwendet und in den Konstanten die Einstellung : plugin.tt_news.datetimeDaysToArchive = 365 gesetzt. D.h. Archiviere alle Einsatzberichte, die Älter als 1 Jahr sind. So weit so gut, oder doch nicht?
Neeeeeeeeee!
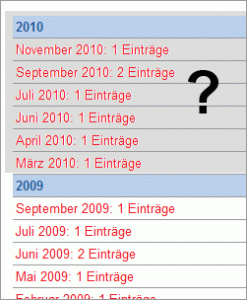
Warum nur zeigt die AMENU Ansicht alle News (auch die 2010er) an?
Wie in Bild1 zu sehen ist werden alle 2010er Einträge angezeigt. Damit nicht genug, klickt man dann auf einen der Einträge, sollte eine Listenansicht mit entsprechenden Einträgen erscheinen. Tut sie aber…..nur teilweise. Bei den 2009er Einträgen und älter funktioniert es so wie zu erwarten. Bei den 2010er eben nicht (Bild2). Das ist auch zu erwarten, da diese Einträge ja noch nicht archiviert sind.
Bei den 2009er Einträgen und älter funktioniert es so wie zu erwarten. Bei den 2010er eben nicht (Bild2). Das ist auch zu erwarten, da diese Einträge ja noch nicht archiviert sind.
Seit Stunden probiere ich alle Einstellungen . Es ist doch unlogisch, in einem Archiv sollen bitte auch nur die archiverten Einträge zu sehen sein. Ist das noch niemandem aufgefallen?
Doch! Glücklicherweise bin ich auf folgenden Blog gestoßen: münster-webdesin.net. Hier habe habe ich eine Lösung gefunden. Nochmal, herzlichen Dank dafür!
Lösung:
Im TS sollte folgende Eintrag gesetzt werden:
plugin.tt_news.enableArchiveDate = 0
Standardmäßig steht es auf 1. Nun sehe ich in meiner Archivansicht schön alle Einträge, die älter als ein Jahr sind.
So soll es sein!
Keine Grafiken im TYPO3 Backend – Real Url könnte Ursache sein
Seit Tagen zerbreche ich mir den Kopf. Habe 2 neue Typo3 Projekte aufgesetzt und natürlich meine Standardkonfigurationen und Extensions eingespielt. Der Aufruf des Frontends zeigte keinerlei Probleme. Im Backend, allerdings fehlten überall die Vorschaubilder, auch in der Dateiliste. Zunächst tat ich da Naheliegendste und testete GrafikMagicks auf Funktion. Es lief, ich konnte die Bilder für das Frontend skalieren.
Der Verzweiflung nahe, telefonierte ich mit anderen TYPO3 Cracks, keiner hatte eine Lösung. Also deinstallierte ich nach und nach alle Extensions. Plötzlich, nachdem ich Real Url deaktiviert hatte, waren alle Grafiken wieder da! Das Hurra war etwas verfüht, denn ich wusste nicht warum.
Beim Xten Mal Googlen bin ich auf diesen Blogbeitrag gestoßen. Whitespaces?…. natürlich habe ich auch eine fertige realurl_conf.php, die ich immer kopiere und ggf. anpasse. Das wars!!!! Bei mir hatten sich 2 Leerzeichen nach dem „php?>“ eingeschlichen.
Fazit:
In der Real Url Konfigurationsdatei dürfen nach dem letzten php-Tag keinerlei Zeichen (auch keine leeren) mehr stehen! Wie man auf soetwas nur kommen kann ist mir allerdings schleierhaft.
Vogelsbergschule Lauterbach mit neuer TYPO3 Website live!
 Ende 2009 erhielt ich den Auftrag, die Website der Vogelsbergschule Lauterbach mit TYPO3 neu zu erstellen. Besonderes Augenmerk sollte die einfache Pflege der Website durch Lehrer und Fachbereichsleiter sein. Diese erhielten erstmalig auch meine Online TYPO3 Redaktionsschulung. Kernstück ist die auf TYPO3 basierende Schulungswebsite in der alle Aufgaben der Schulung direkt durchzuführen sind. Im Laufe dieses Jahres wurden in regelmäßigen Redaktionssitzungen Inhalte erabreitet und von den Verantwortlichen Redakteuren in die Website eingepflegt. Seit dem 15.11.2010 ist die neue Website live.
Ende 2009 erhielt ich den Auftrag, die Website der Vogelsbergschule Lauterbach mit TYPO3 neu zu erstellen. Besonderes Augenmerk sollte die einfache Pflege der Website durch Lehrer und Fachbereichsleiter sein. Diese erhielten erstmalig auch meine Online TYPO3 Redaktionsschulung. Kernstück ist die auf TYPO3 basierende Schulungswebsite in der alle Aufgaben der Schulung direkt durchzuführen sind. Im Laufe dieses Jahres wurden in regelmäßigen Redaktionssitzungen Inhalte erabreitet und von den Verantwortlichen Redakteuren in die Website eingepflegt. Seit dem 15.11.2010 ist die neue Website live.
Ich muß sagen, die Schulung war ein voller Erfolg, denn die Inhalte wurden sehr gut integriert.
www.vogelsbergschule.de
Datenschutzkonformes Google Analytics
 Ende 2009 haben die obersten Datenschutzbehörden die Nutzung von Google Analytics für gesetzeswidrig erklärt. Google hat reagiert und neue Funktionen bereit gestellt
Ende 2009 haben die obersten Datenschutzbehörden die Nutzung von Google Analytics für gesetzeswidrig erklärt. Google hat reagiert und neue Funktionen bereit gestellt
Was bedeutet das für Websitebetreiber?
Die neuen Google Funktionen sind nicht automatisch im Analytics Code-snippet enthalten sondern müssen vom Websitebetreiber integriert werden. Die Funktion heißt AnonymizeIP und schneidet die letze Stelle der IP Adresse des Besuchers ab. Somit ist eine eindeutige personenbezogene Zurodnung nicht mehr möglich. Damit aber nicht genug! Zusätzlich muß eine Datenschutzerklärung und die Möglichkeit des Widerspruchs auf der Website vorhanden sein. Technisch wird diese Möglichkeit durch einen Link auf ein Browser Add-On geschaffen. Dieses Add On ermöglicht im Browser die Deaktivierung der Google Analytics Datenerfassung.
weiterlesen…
Warum werden die TYPO3 Entwickler eigentlich zuletzt gefragt?
 Erst kürzlich wurde ich zu einem Termin eingeladen. Man möchte einen Website-Relaunch mit TYPO3 durchführen und benötigt kompetente Unterstützung.
Erst kürzlich wurde ich zu einem Termin eingeladen. Man möchte einen Website-Relaunch mit TYPO3 durchführen und benötigt kompetente Unterstützung.
Gleich zu Beginn des Gesprächs wurde mir das neue Design vorgestellt. Was ich zu sehen bekam, war ein Puzzle Layout mit 10 Contentfeldern, die alle unterschiedlich groß waren. In jedem Feld waren die Schriftarten, -farben und Hintergründe ebenfalls unterschiedlich. Manche Felder waren gerade mal 100x50px groß. Irgendwie erinnerte mich das Layout an den Prospekt eines Baumarkts.
Das ist kein Problem, so lange alles aus Bildern besteht. Nur, wofür dann aber ein CMS? Bilder mit Textinhalt liefern der Suchmaschine kein Futter. Durch Screenreader lesbar sind sie auch nicht. Ältere Menschen gehören immerhin zur Zielgruppe des Kunden.
weiterlesen…
Dieser BLOG
Werbung
TYPO3 Projekte
- ALSA GmbH
- BKK Technoform
- Connors SL
- DAV Fulda
- Enders Fenster und Türen
- Fahrradhandlung A.Riebold
- Fitnessstudio Medi Sport Gym, Bad Hersfeld
- Freiw. Feuerwehr Bad Hersfeld
- GPS Mountainbiker.de
- Günther Tank GmbH
- Hochrhoen-touren.de
- Impuls Ergotherapie Fortbildung
- Krieg & Fischer Ingenieure GmbH
- Landbäckerei Brack
- NLP Weiterbildung, Elke Post
- Physioprofil Bad Hersfeld
- Praxis am Salzberg
- RELAX Group
- RENSCH-HAUS GMBH
- Rhönschule Gersfeld
- Rohrreinigung Fulda
- V.W Günther Mineralölhandelsgesellschaft mbH
- Vogelsbergschule Lauterbach
- Wolfgang Schaub GmbH
- Zahnatelier Feinschliff