Google Analytics und Webmastertools in TYPO3 einbinden
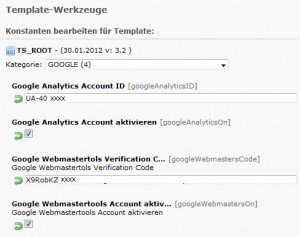
 Ich weiß, dazu gibt es schon ne Menge im Netz. Dennoch möchte ich euch meine Variante vorstellen. Für eine einzelne TYPO3 Website vieleicht nicht notwendig, wenn man aber mehrere Websites in einem TYPO3 betreibt, schon wieder interessant. Ziel das Ganzen ist, die notwendigen Codeschnipsel für Analytics und Webmastertools per Konstanten-Editor einzugeben. (siehe Bild).
Ich weiß, dazu gibt es schon ne Menge im Netz. Dennoch möchte ich euch meine Variante vorstellen. Für eine einzelne TYPO3 Website vieleicht nicht notwendig, wenn man aber mehrere Websites in einem TYPO3 betreibt, schon wieder interessant. Ziel das Ganzen ist, die notwendigen Codeschnipsel für Analytics und Webmastertools per Konstanten-Editor einzugeben. (siehe Bild).
Auf das Anlegen der entsprechenden Accounts bei Google möchte hier nicht näher eingehen. Wie das geht setze ich mal voraus.
Konstanten im Roottemplate anlegen
Damit man eine Eingabemaske erhält sind im Rootemplate zunächst die entsprechenden Konstanten anzulegen. Ich habe die Eingaben mal in einer Kategorie Google zusammengefasst. So kann man sie auswählen uns es bleibt übersichtlich.
# cat=google//10; type=boolean; label=Google Analytics Account aktivieren
googleAnalyticsOn =
# cat=google//20; type=text; label=Google Analytics Account ID
googleAnalyticsID =
# cat=google//30; type=boolean; label=Google Webmastertools Account aktivieren
googleWebmastersOn =
# cat=google//40; type=text; label=Google Webmastertols Verification Code
googleWebmastersCode =
Wie man sieht, habe ich 4 Elemente angelegt. Für Analytics und Webmastertools gibt je ein Kästchen um das Ganze zu aktivieren. Der Grund dafür ist, dass der entsprechende Code nicht generell angezeigt wird. Er soll nur dann eingeblendet werden, wenn man auch tatsächlich eine Analytics Account ID bzw. einen Webmastertools Verificaion Code angibt . Macht Sinn!
Also immer erst Code eingeben und dann aktivieren.
Umsetzung in TypoScript
Der folgende Code sorgt für die Einblendung der Codeschnipsel im Frontend der Website in Abhängigkeit von der Aktivierung.
# Google Analytics
# Code wird nur eingeblendet, wenn der Account in den Konstanten aktiviert ist.
[globalVar = LIT:1 = {$googleAnalyticsOn}]
page.headerData{
999 =TEXT
999{
value (
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', '{$googleAnalyticsID}']);
_gaq.push(['_gat._anonymizeIp']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
)
}
}
[global]
# Google Webmastertools
# Code wird nur eingeblendet, wenn der Account in den Konstanten aktiviert ist.
[globalVar = LIT:1 = {$googleWebmastersOn}]
page.meta.google-site-verification = {$googleWebmastersCode}
[global]
Über sog. Conditions fragt man ab, ob der entsprechende Account aktiviert ist. Z.B. liefert $googleWebmastersOn eine 1 wenn im Konstanten-Editior das Kästchen aktiviert wurde.
Als Folge davon wird der Code zwischen den beiden [global] im Frontend angezeigt. Für {$googleWebmastersCode} wird der Code aus dem Editor übernommen.
Sonstiges
Hier noch ein paar weitere Anmerkungen zum Code
Da der Code vor dem schließenden HEAD-Tag eingebunden werden soll, wird eine möglichst Hohe Zahl für
TEXT gewählt.
page.headerData{
999 =TEXT
......
Um Google Datenschutzkonform zu betreiben, wurde folgende Zeile in den Analytics Code eingefügt. Sie bewirkt das Abschneiden der letzten Stellen der IP-Adresse des Besuchers.
_gaq.push(['_gat._anonymizeIp']);
Warum das Ganze?
Wie am Anfang schon gesagt, kommt dies Lösung in einer TYPO3 Installation mit mehreren Websites zu Einsatz. Nun ist es ganz einfach, verschiedene Analytics und Webmastercodes
für jede Website zu erzeugen.
Einfach eine TypoScript Templateerweiterung auf der Root-Page jeder Website erstellen, über den Konstanten Editor die Codes eintragen und aktivieren. Fertig!
Noch keine Kommentare
Schreib einen Kommentar
Dieser BLOG
Werbung
TYPO3 Projekte
- ALSA GmbH
- BKK Technoform
- Connors SL
- DAV Fulda
- Enders Fenster und Türen
- Fahrradhandlung A.Riebold
- Fitnessstudio Medi Sport Gym, Bad Hersfeld
- Freiw. Feuerwehr Bad Hersfeld
- GPS Mountainbiker.de
- Günther Tank GmbH
- Hochrhoen-touren.de
- Impuls Ergotherapie Fortbildung
- Krieg & Fischer Ingenieure GmbH
- Landbäckerei Brack
- NLP Weiterbildung, Elke Post
- Physioprofil Bad Hersfeld
- Praxis am Salzberg
- RELAX Group
- RENSCH-HAUS GMBH
- Rhönschule Gersfeld
- Rohrreinigung Fulda
- V.W Günther Mineralölhandelsgesellschaft mbH
- Vogelsbergschule Lauterbach
- Wolfgang Schaub GmbH
- Zahnatelier Feinschliff